Lacrosse Lab by Labrador Sports
Providing coaches with comprehensive team management tools and services to spend less time on administrative tasks and focus more on coaching their teams.
Project Overview
In 2022, Labrador Sports approached us to enhance the user experience of their Lacrosse Lab platform as part of their business expansion efforts. As a key team member, I spearheaded an ambitious project to overhaul Lacrosse Lab and improve the coaches' experience managing team administrative tasks and coaching.
Our mission was to create a game-changing platform that would not only meet but exceed the needs and expectations of our users.
Goals
User Goals:
Develop a user-friendly system that allows coaches to easily invite team players based on their team type, streamlining the process and reducing confusion.
Provide troubleshooting tools for coaches to help players with onboarding problems.
Business Goals:
Create a high-quality product that not only results in subscription sales but also encourages retention, by focusing on meeting the needs and expectations of the users.
Implement effective solutions and features that address common issues and reduce the number of troubleshooting tickets that the backend team needs to resolve, resulting in a more efficient and streamlined process.
Impact
We have enhanced the workflow of Lacrosse Lab Coaches by implementing several key improvements.
Facilitated an easy and efficient onboarding experience for new coaches
Streamlined site navigation by tailoring it to the specific needs of each user and establishing a clear information hierarchy
Created a centralized location where coaches can access important team information and tools
Separated administrative tools from inner team coaching tools, creating a clear division between the two
Which has helped Labrador Sports, the stakeholder, to better track and facilitate business needs and goals.
Redesigned Platform
Prototype
How did we get there?
Current Platform
Platform Analysis
While Lacrosse Lab offers multiple options for player invitations, the platform lacks a clear and seamless way for players to show their preferred method of invitation or for coaches to easily access alternative methods.
This has resulted in a less-than-optimal onboarding experience for coaches and an increased workload for Lacrosse Lab to support coaches with the backend work.
The site navigation is undefined, making it difficult for users to understand the proper user flow and navigate the site efficiently.
The taxonomy of the site is ambiguous and inconsistent, leading to confusion among users trying to find the information they need.
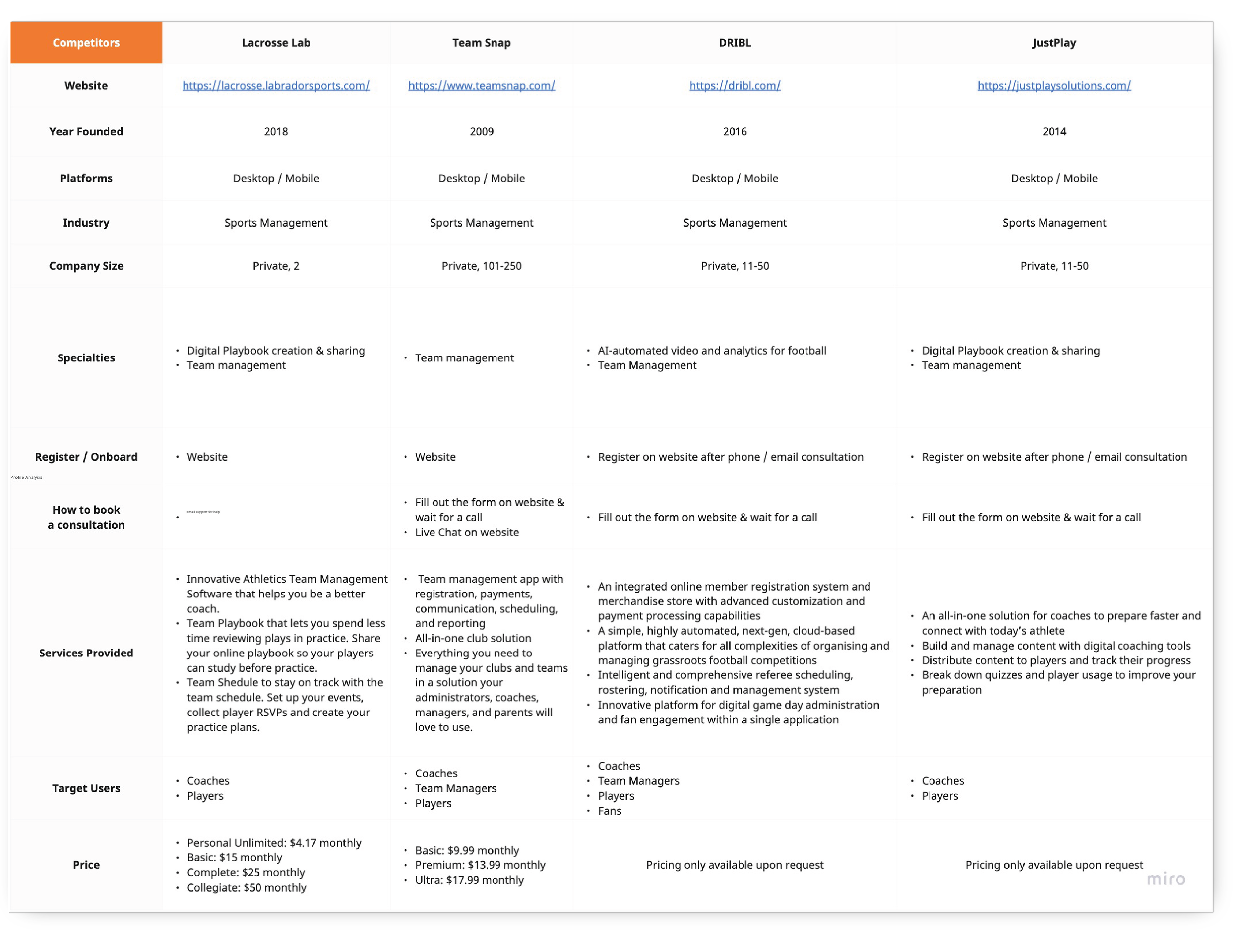
Competitive and SWOT Analysis
Given that their platform is still in its early stages and has not yet reached its full potential, we recognized the need for additional research to better understand what our competitors are offering. By conducting thorough research on the competition, we aim to gain insights that will help us improve our product and develop it into a fully functioning platform.
Competitive Analysis
SWOT Analysis
What did we discover?
Research
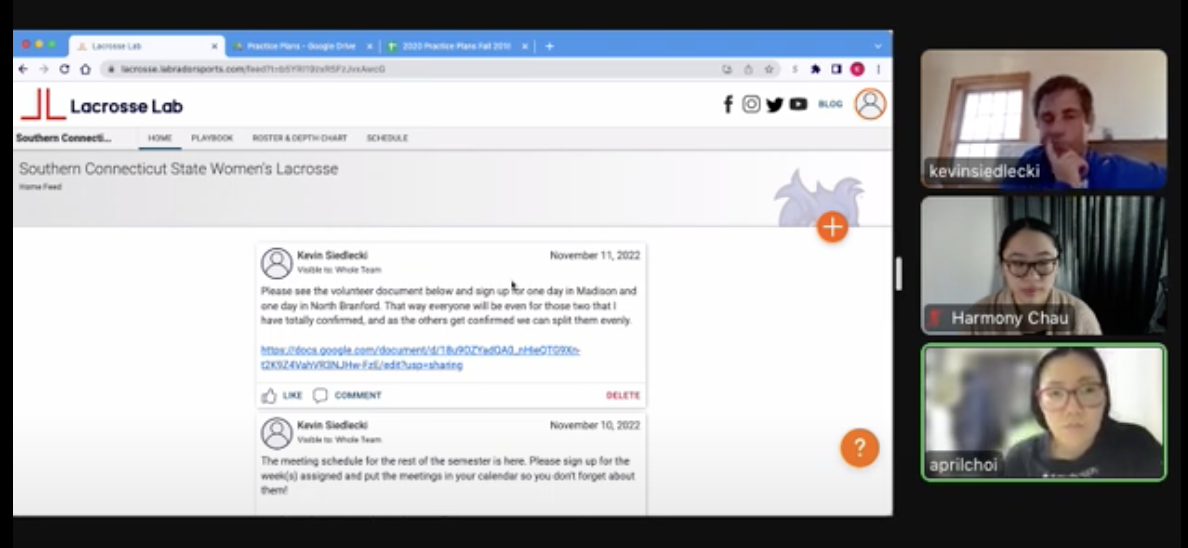
After doing initial research, we conducted interviews with four coaches to validate our initial findings and dig deeper into what pain points, needs and additional requests they may have.
User Interviews
Codebook
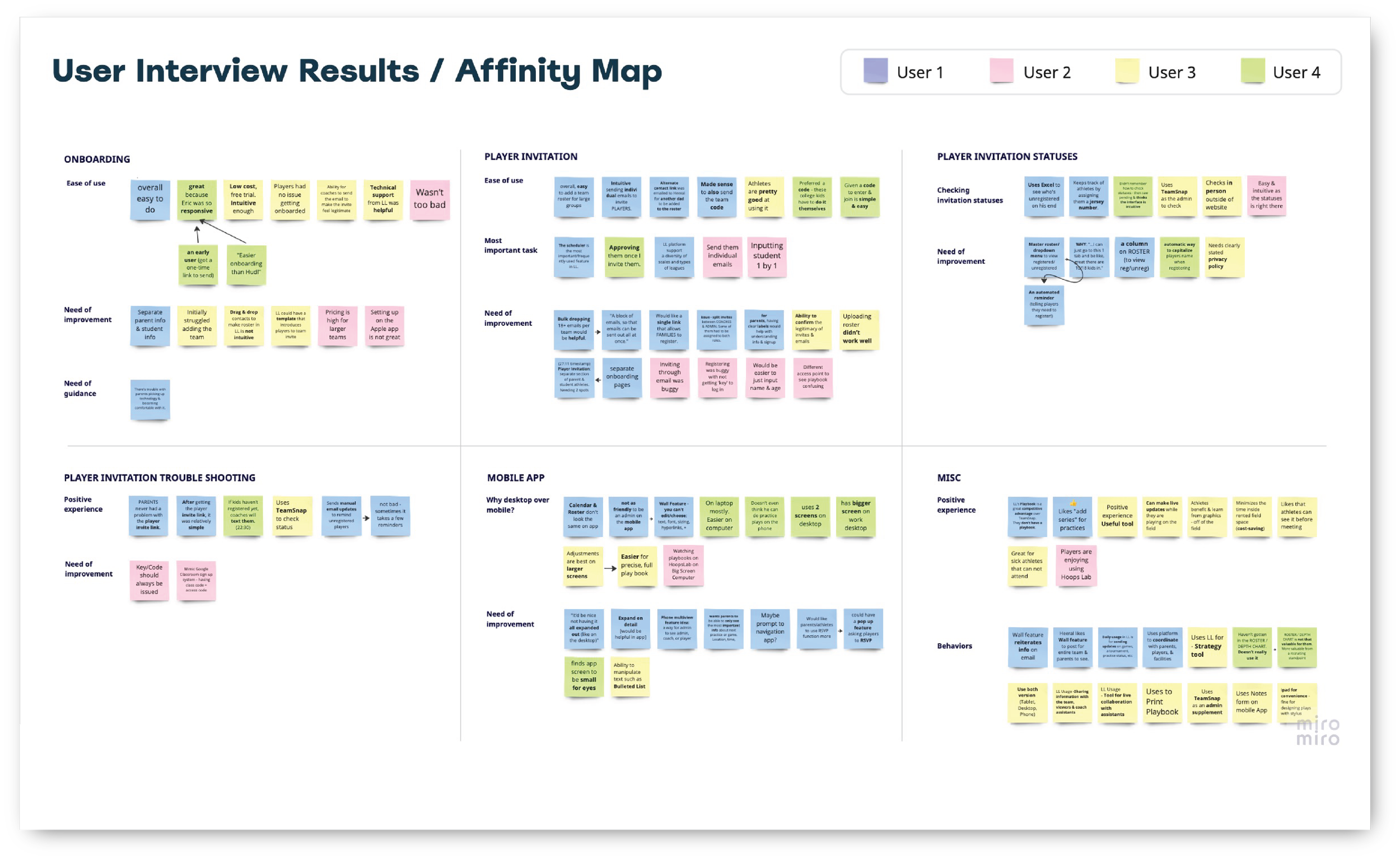
Affinity Map
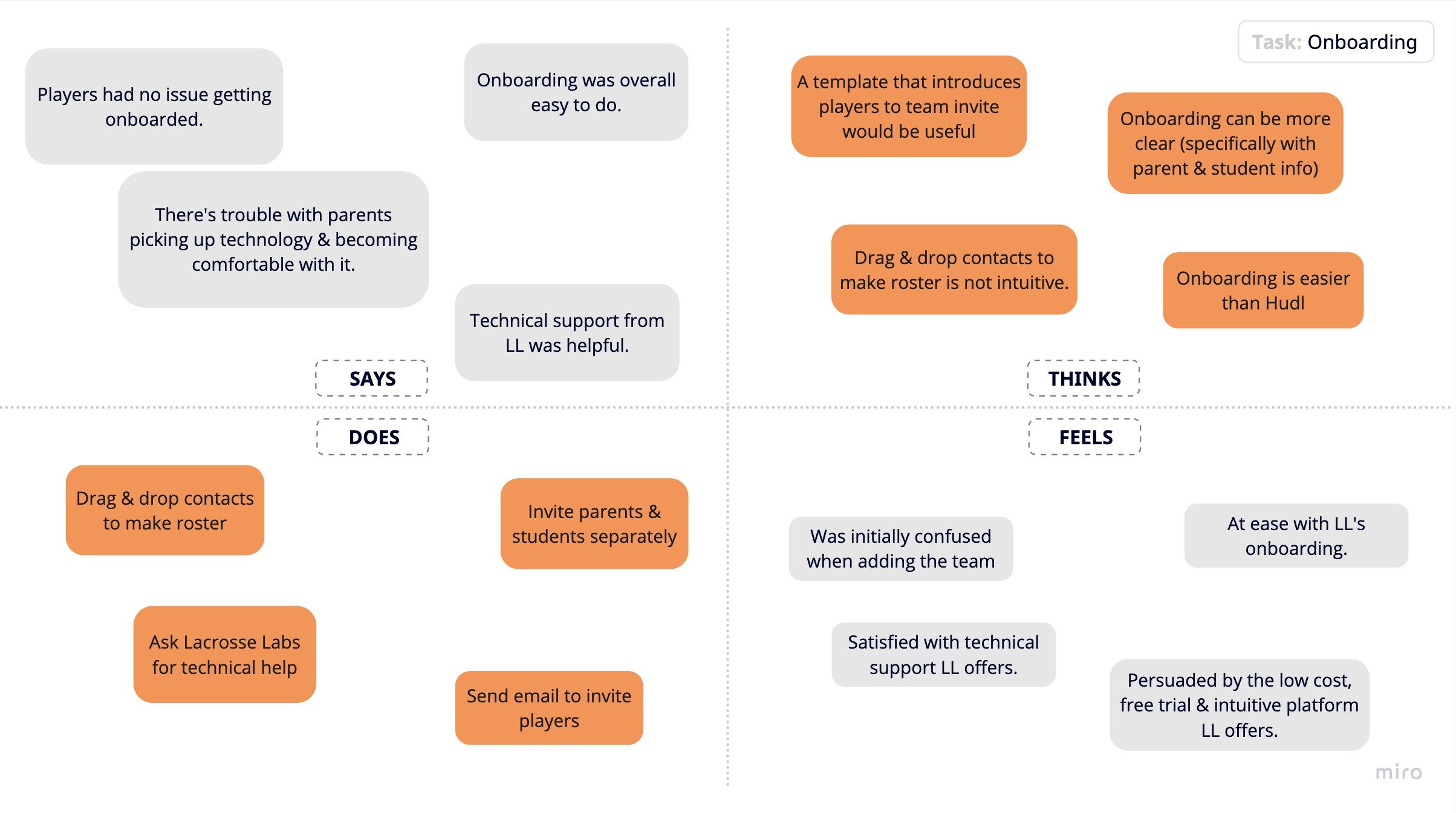
Empathy Map_Onboarding
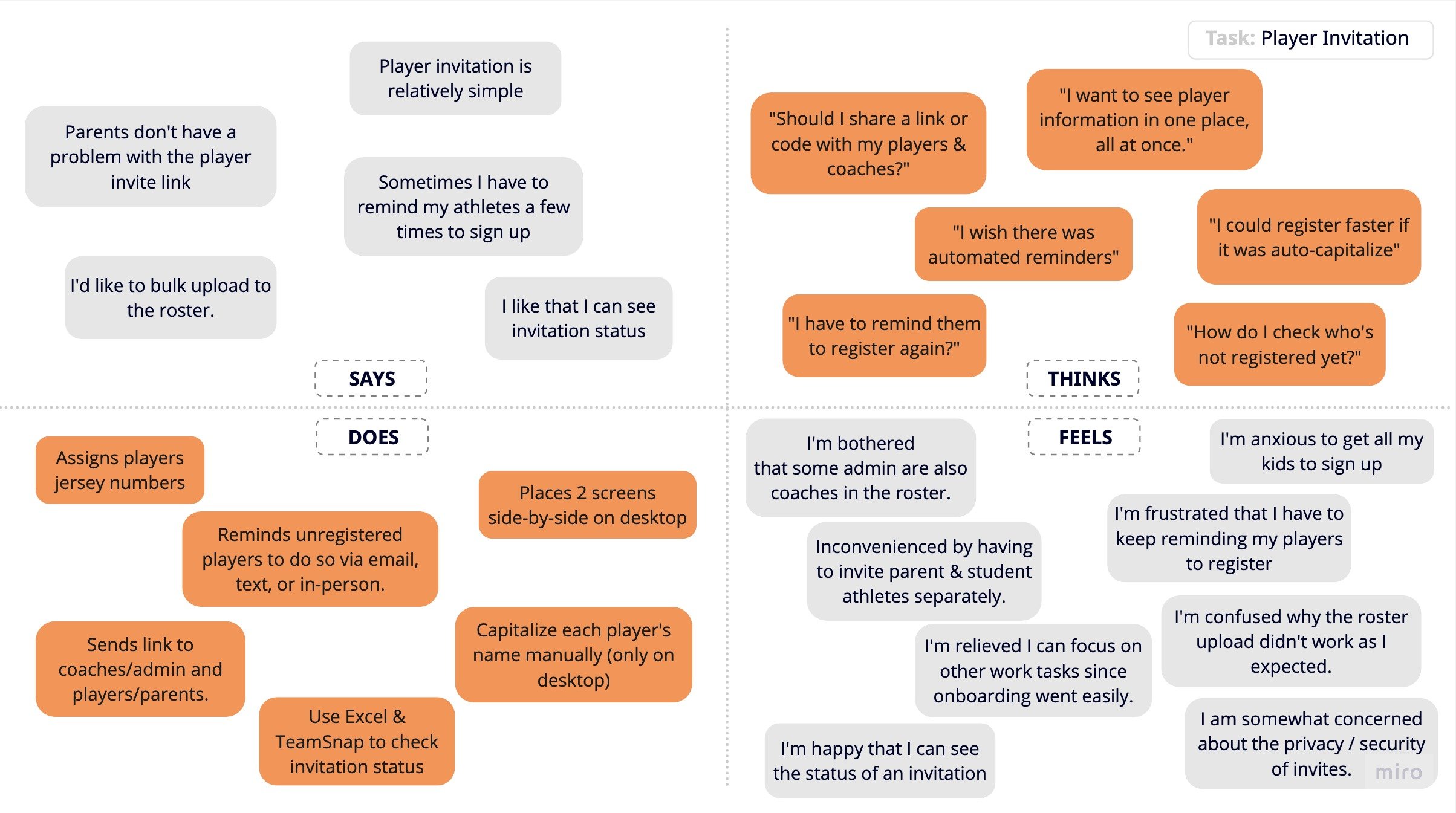
Empathy Map_Player Invitation
We developed a comprehensive codebook and used affinity maps and empathy maps to efficiently tag, categorize, and gain a deep understanding of user needs, pain points, and desires. These methodologies were integral to the success of the project and continue to inform our user-centered design approach.
Discovery
Main Insights: Within the Project Scope
Bulk invitations and bulk roster uploads would make onboarding and invitation more efficient
Coaches want a quick, easy, at-a-glance method to check registration statuses of players
Form and functionality can be improved on the mobile app to increase user engagement
Automated reminders can reduce work for coaches with unregistered players
Clear labeling on form fields for parents/players during the registration process would reduce ambiguity
Onboarding for coaches is fairly intuitive and easy to follow
Additional Insights: Outside of the Project Scope
Printable playbook is useful for markups and practice planning
Size and positioning of avatars and other elements on the field can be improved for accuracy to better reflect real-life scenarios
Customization of labels and tags would help with designing plays
Addition of links to videos or other media sources can aid in demonstrating plays
Scheduling can be optimized with the addition of date range selections
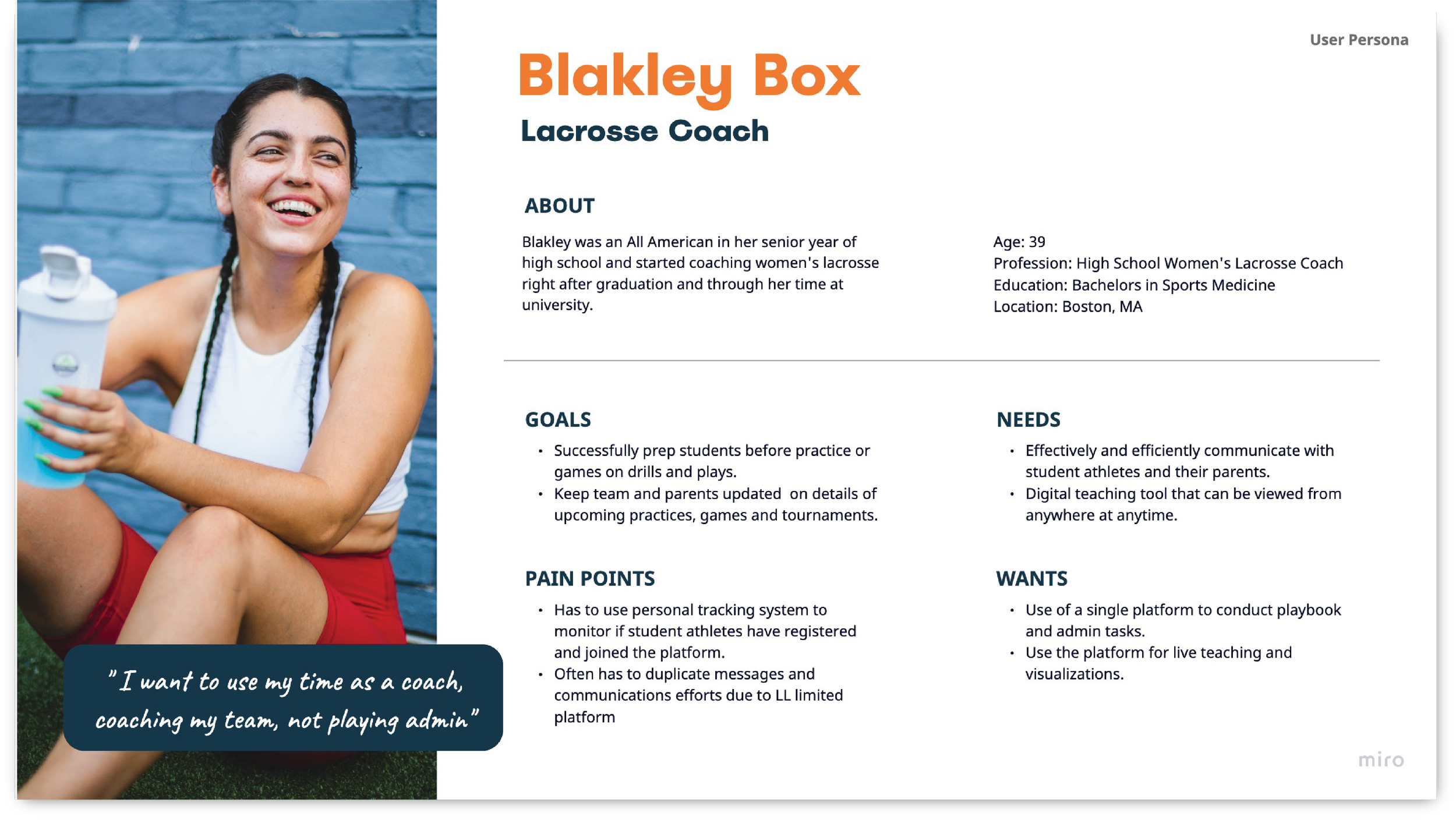
User Persona and User Journey
Based on our findings, we created a user persona and user journey to better understand the needs and behaviors of our target users.
User Persona
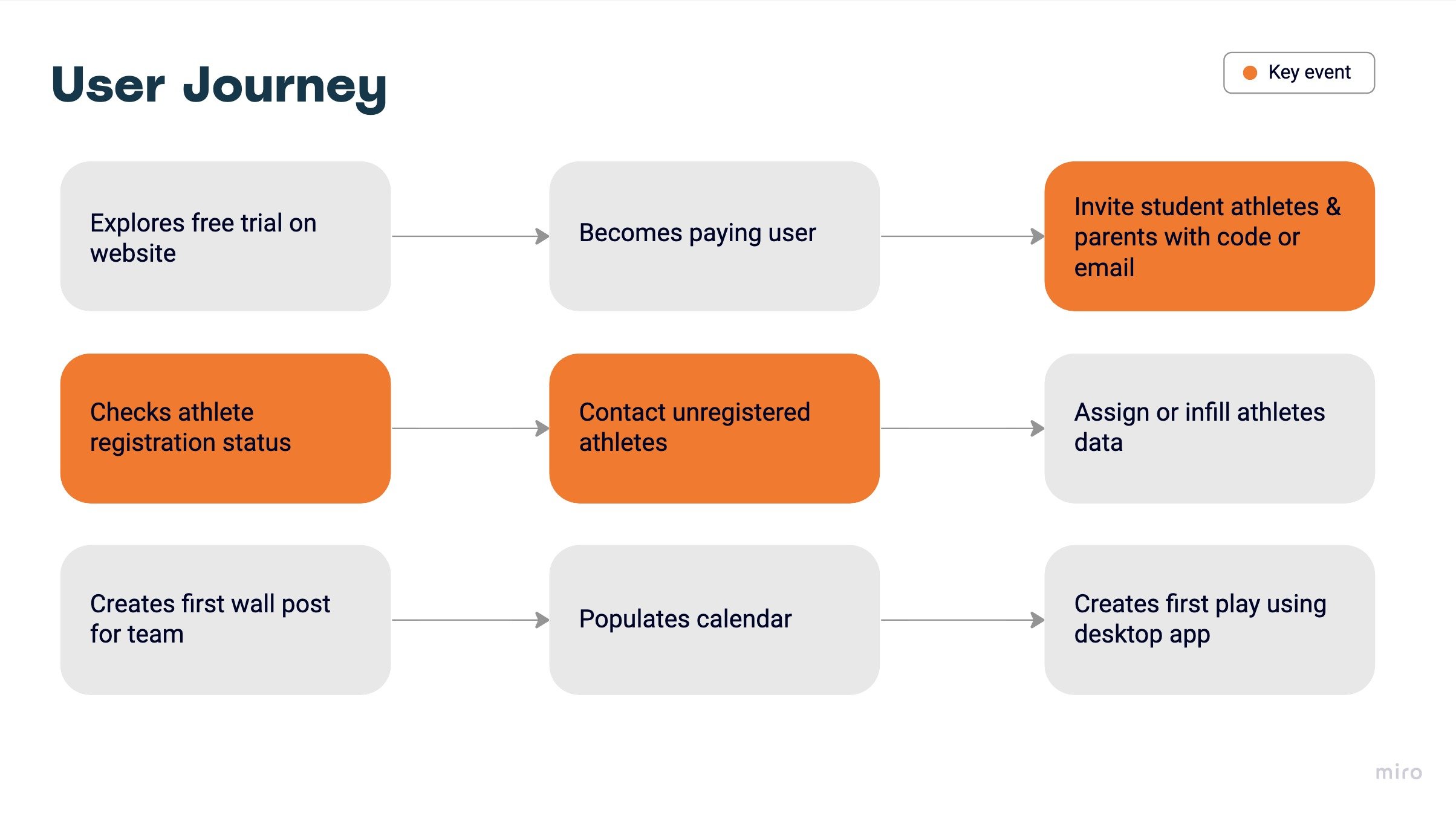
User Journey
Design Solutions
The data collected from the interviews not only validated our initial findings but also provided additional insights that can help us improve our design.
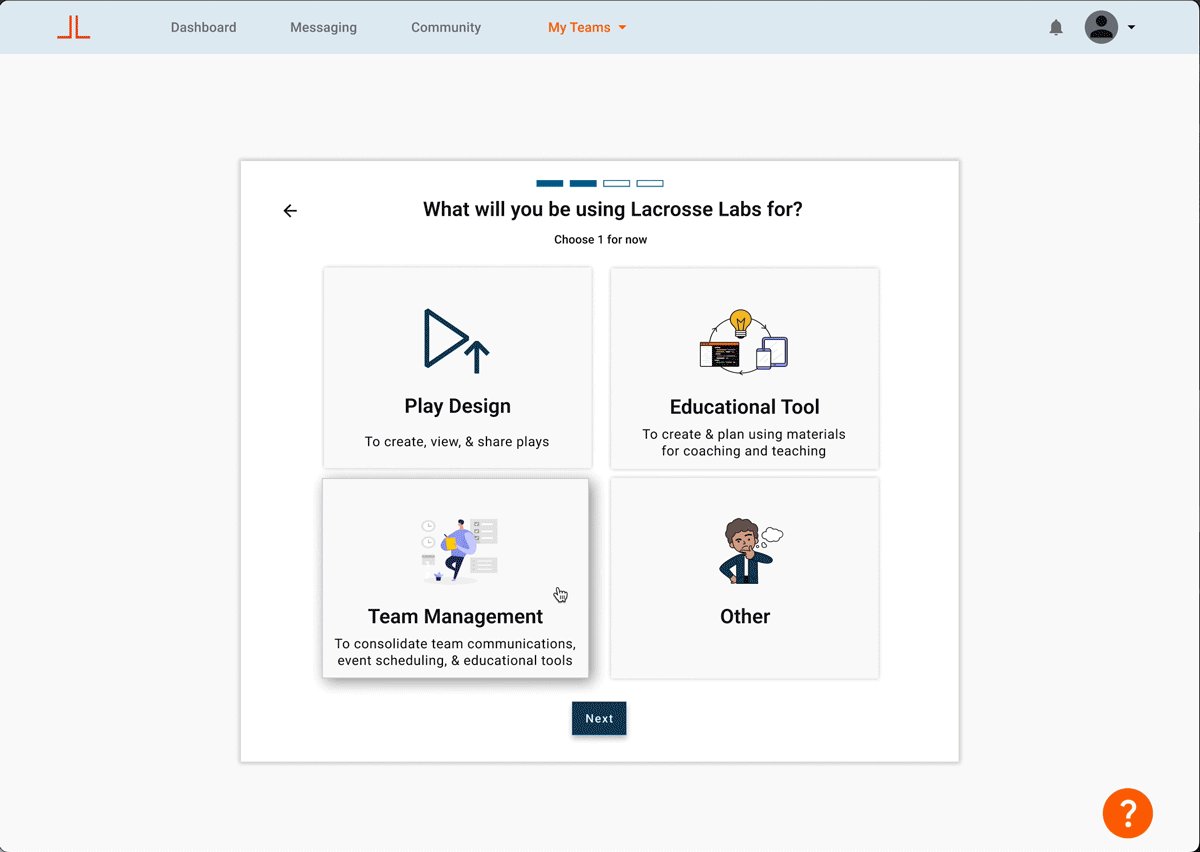
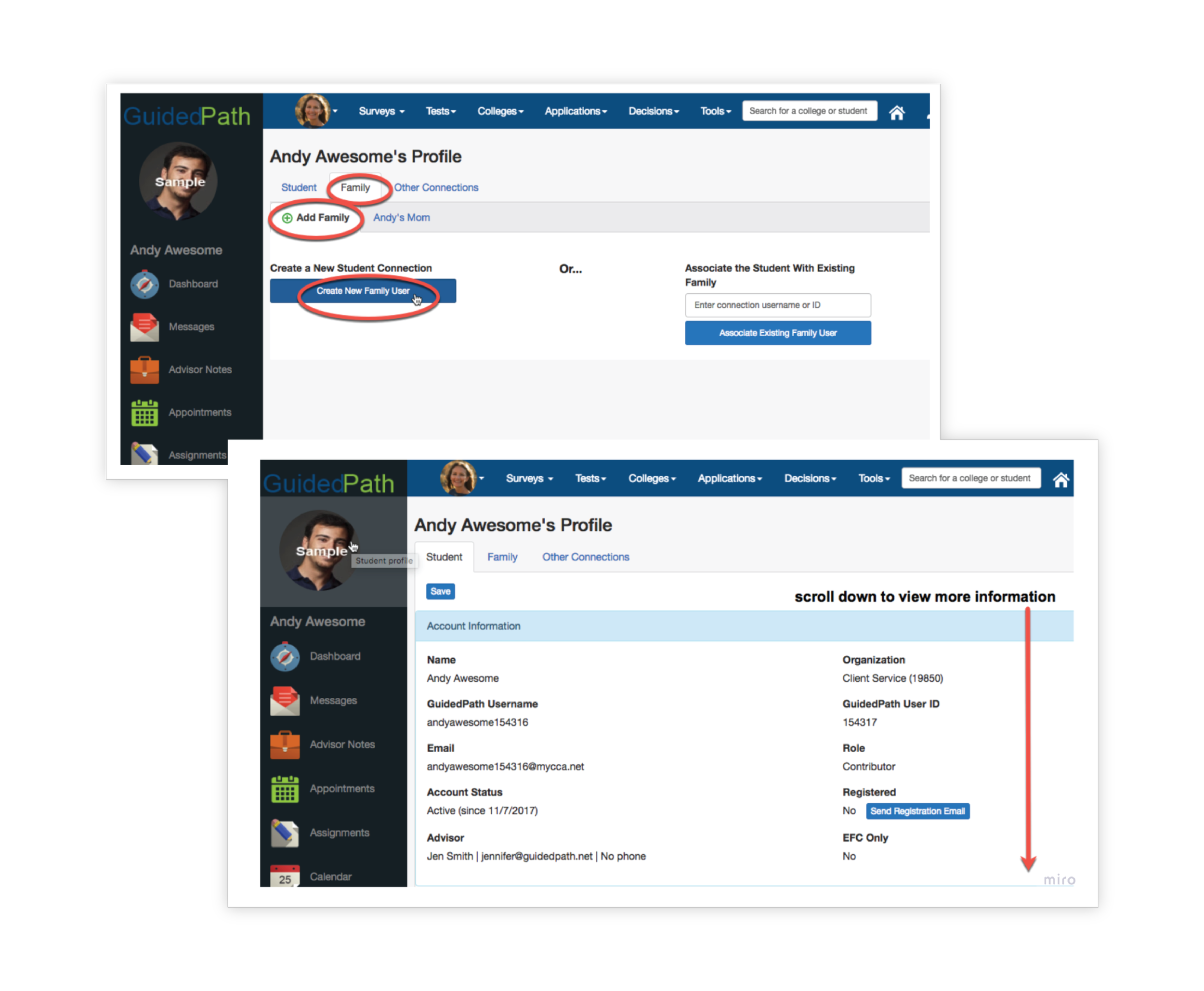
Onboarding Example
For Onboarding,
- How might we improve current onboarding process for coaches, students and parents so that registering is intuitive and efficient?
Clear indication and separation of parent & student information when setting up to minimize confusion
For Player Invitation Via Code and Messaging,
- How might we improve communication tools for coaches so that targeted invitations are seamless?
- How might we improve player invitation process for coaches for quick and thorough player registration?
Templates for simplified invitation
Adding summarized sender information on invite & emails to ensure authenticity and legitimacy
Clear labeling, tagging & pinning function for parents/players on invitations for better filing & status updates
Player Invitation Messaging Example
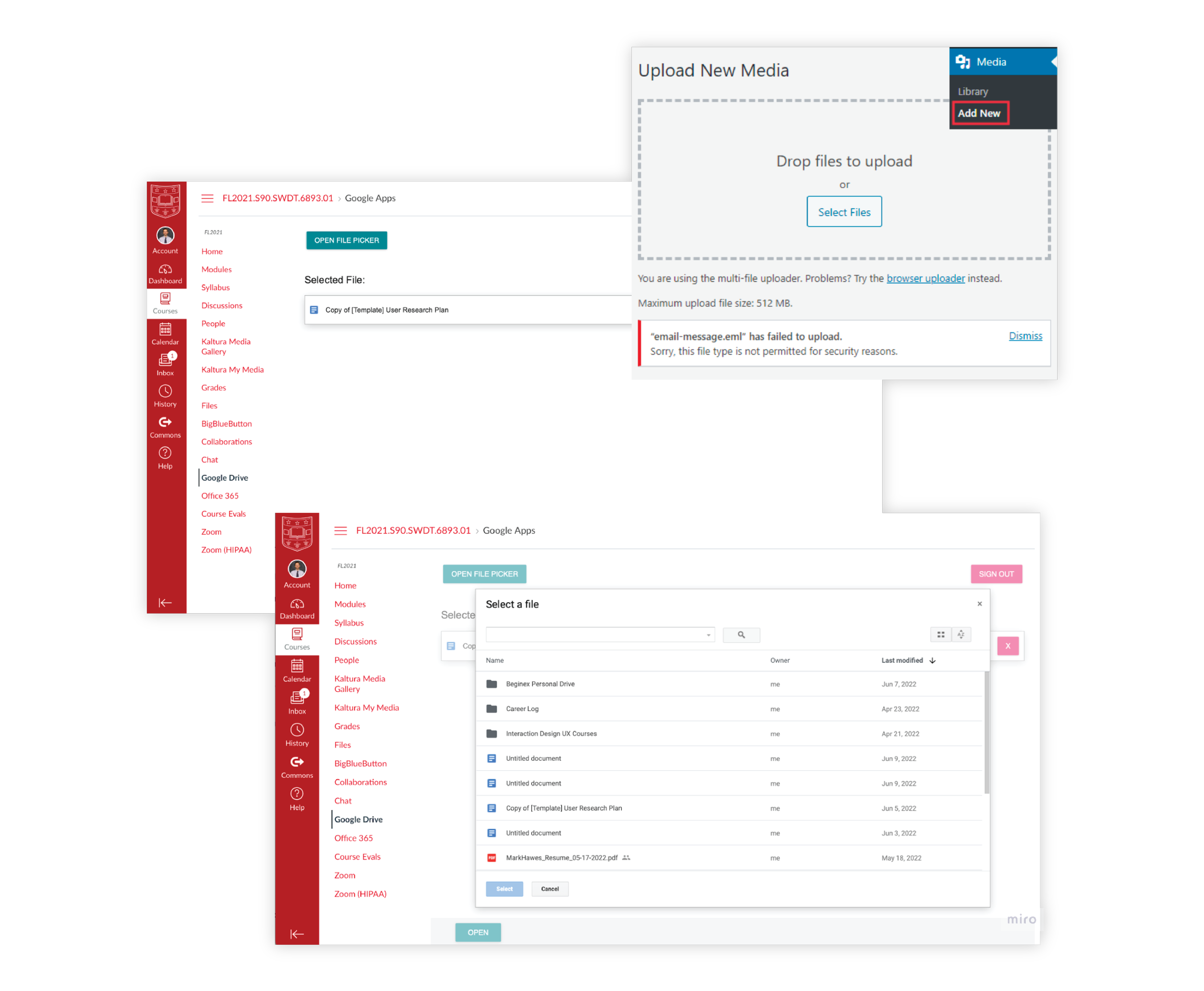
Roster Upload Example
For Player Invitation Via Roster,
- How might we simplify building rosters for coaches so that they spend less time on administrative tasks?
Adding clear guide of 'how to upload files'
Additional upload options to accommodate various file types like on 'Canva'
Bulk upload option for bigger teams to ensure less set up time
Automated way to capitalize player names when they register
For Player Invitation Statuses,
- How might we best display registration status for coaches so that they have a comprehensive perspective?
- How might we make reminding players to register efficient for coaches so they spend less time doing it?
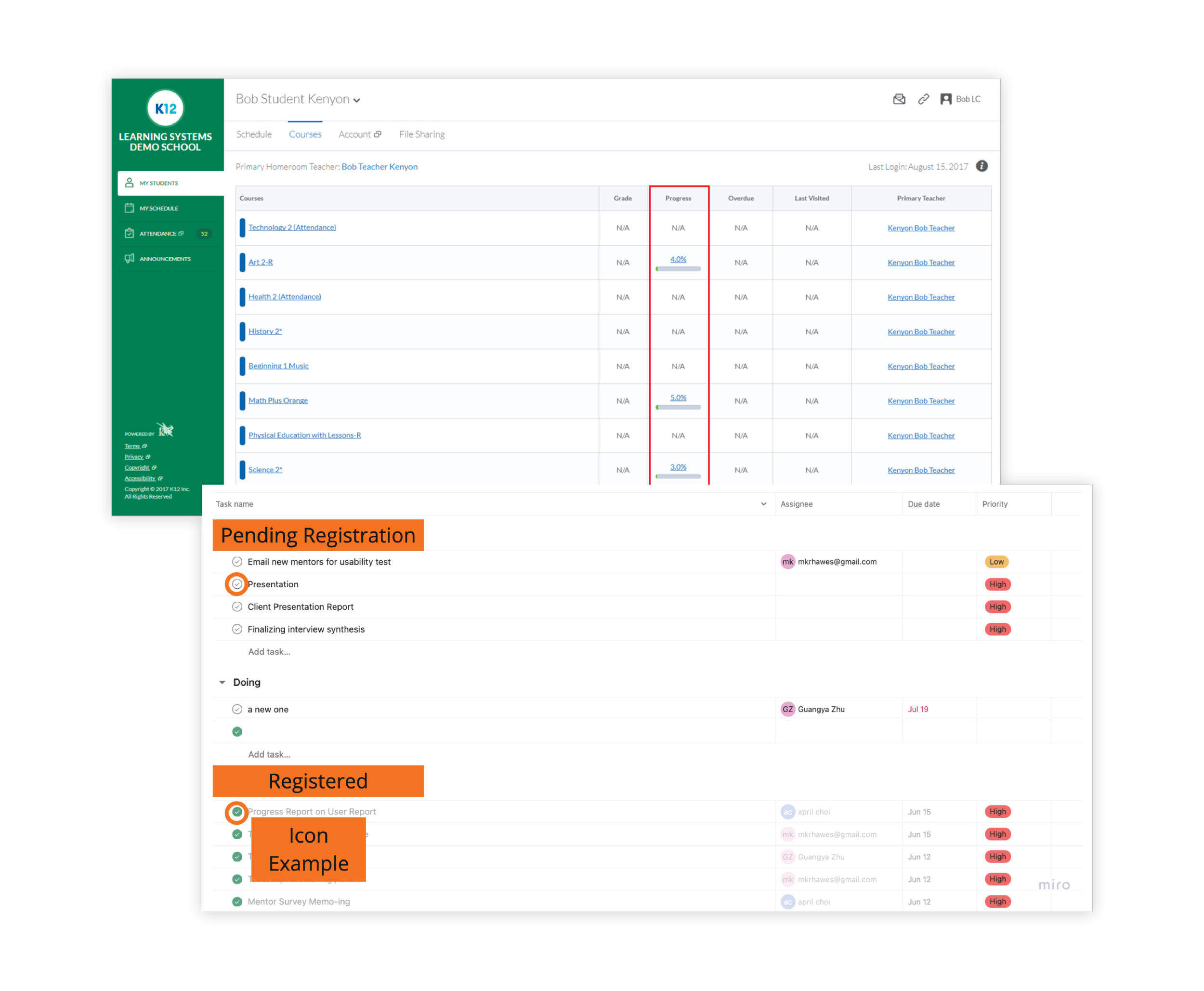
Creating a clear status view by -
Adding a 'registration status' field on roster
Adding sorting options like 'registered status'
Using check/status icons that are easy to identify
Adding Automated Reminders
Player Invitation Statuses Example
Initial Wireframes
Dashboard:
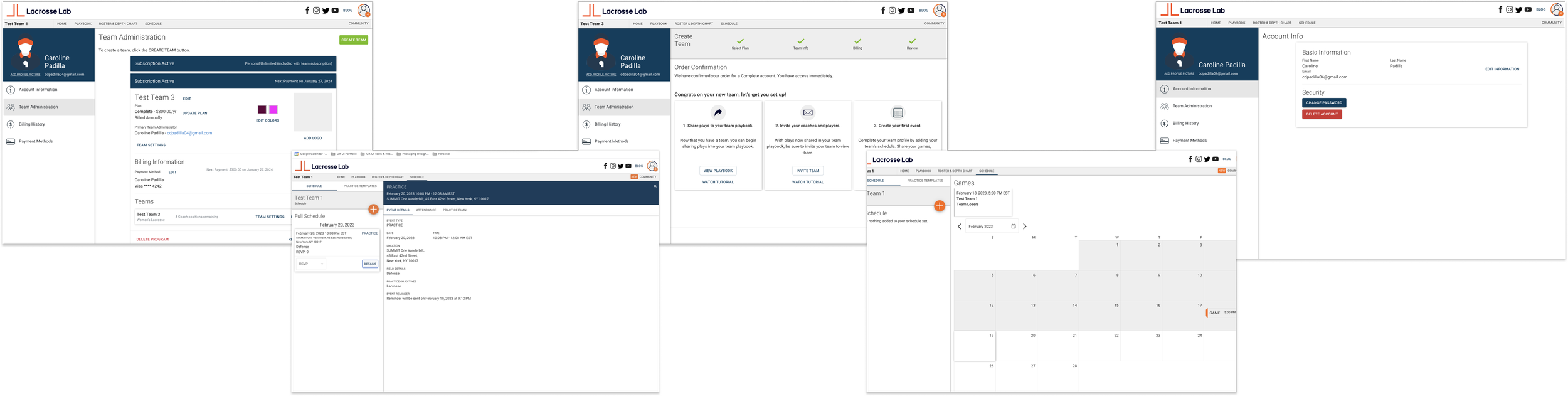
Current Home Page
Initial Home/Dashboard Page Design
Onboarding (Subscription Flow): Select Subscription Plan - Team Info - Billing Info - Review - Confirm Order
Current Subscription Page
Initial Subscription Page Design
Current Team Info Page
Initial Team Info Page Design
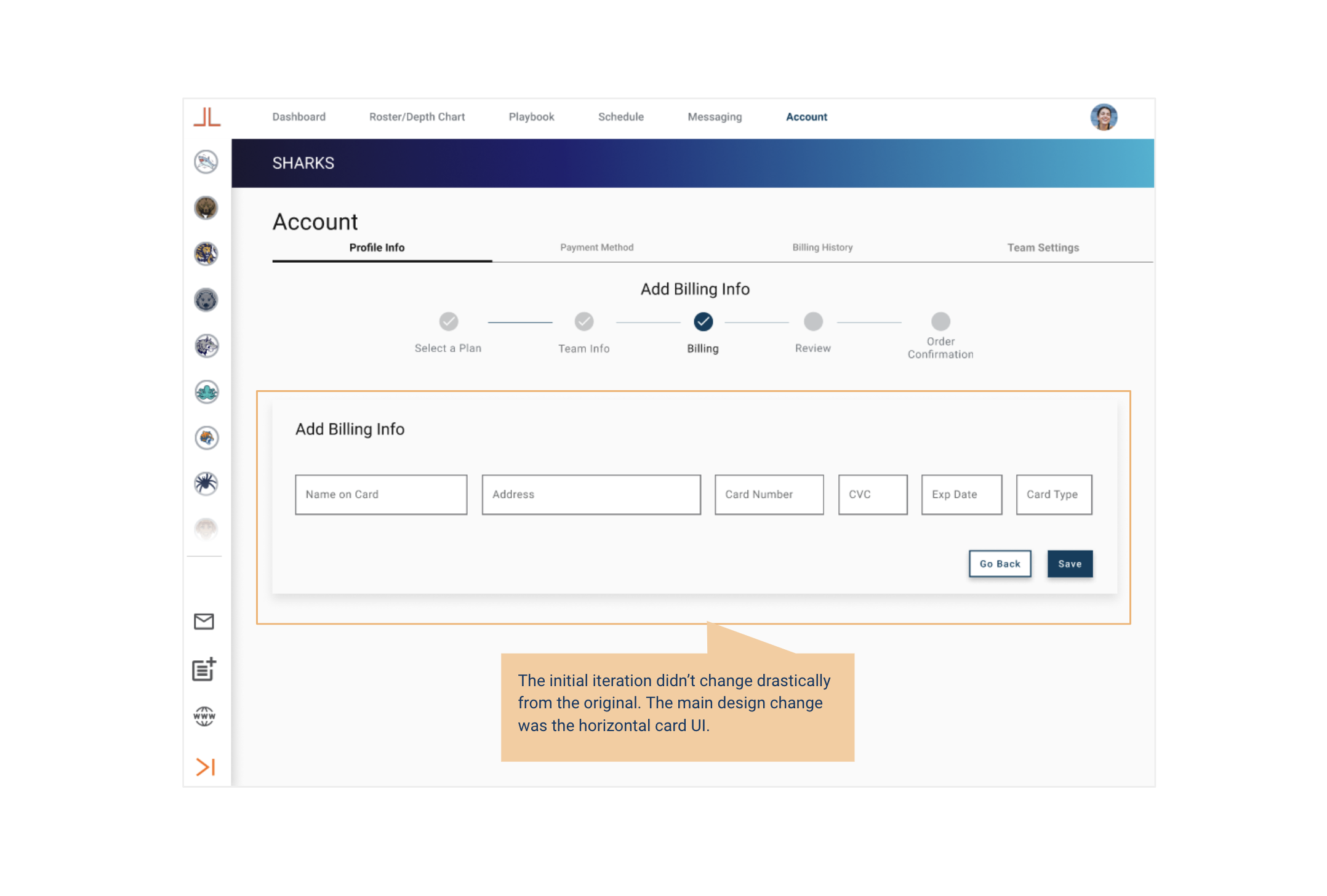
Current Billing Info Page
Initial Billing Info Page Design
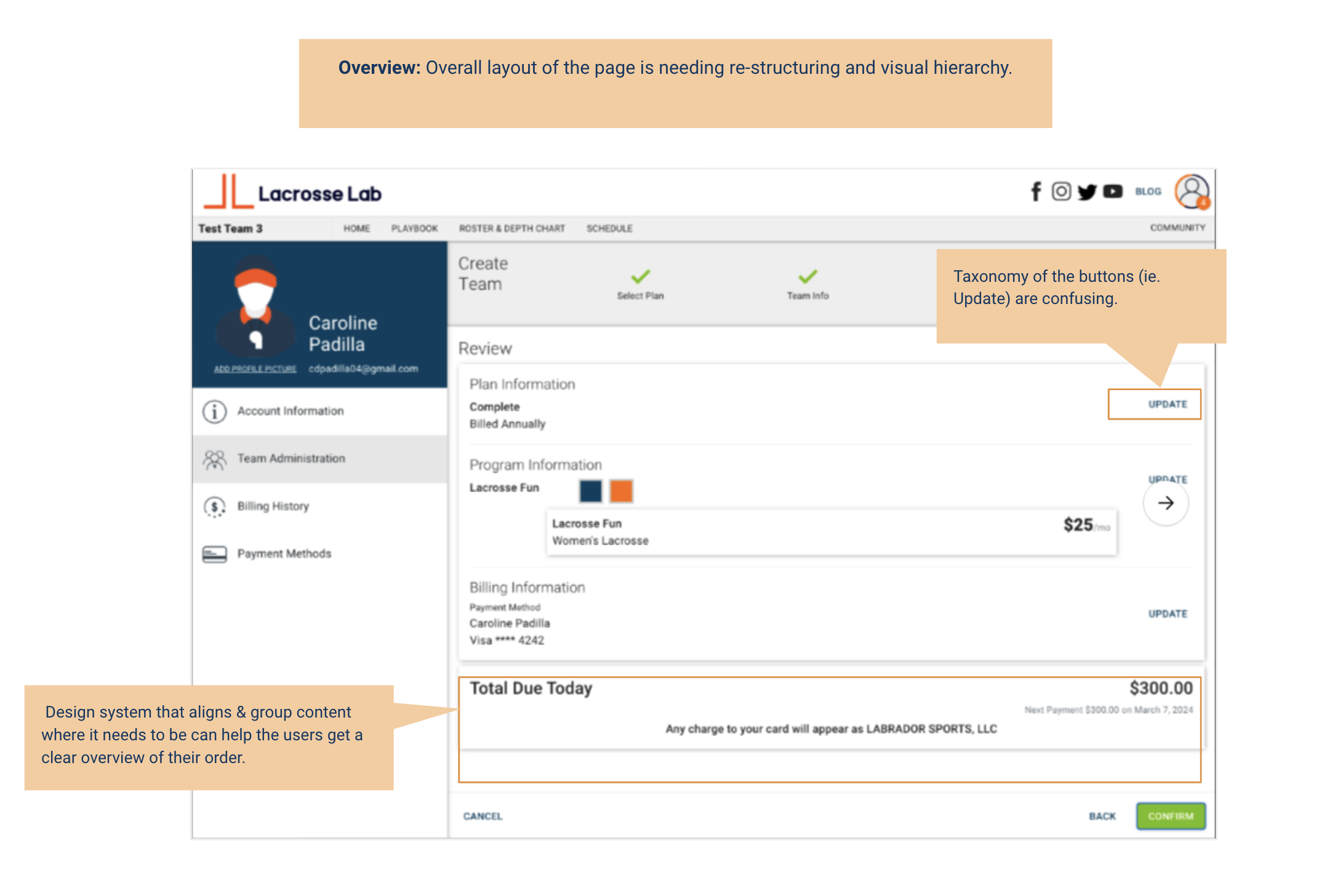
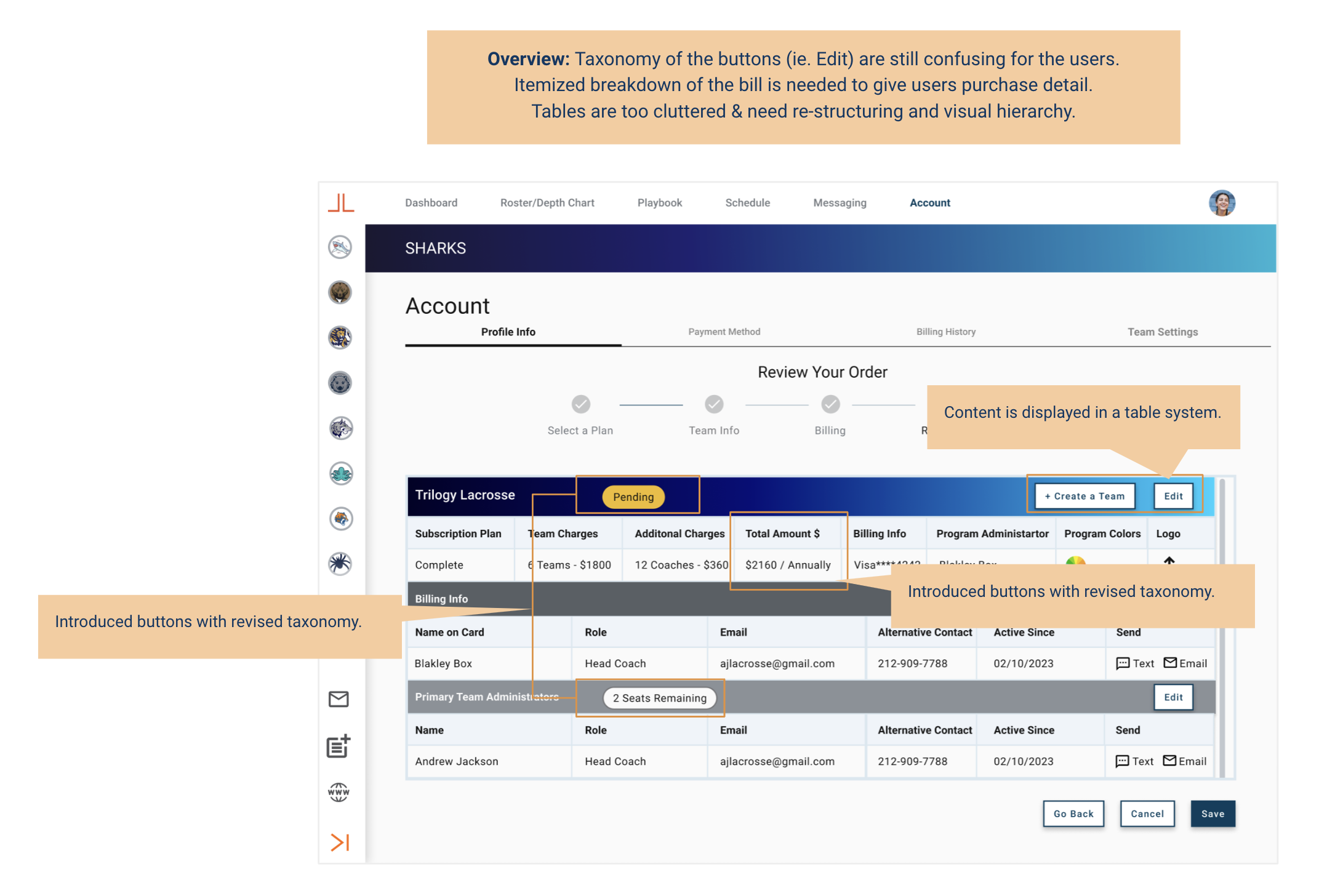
Current Review Page
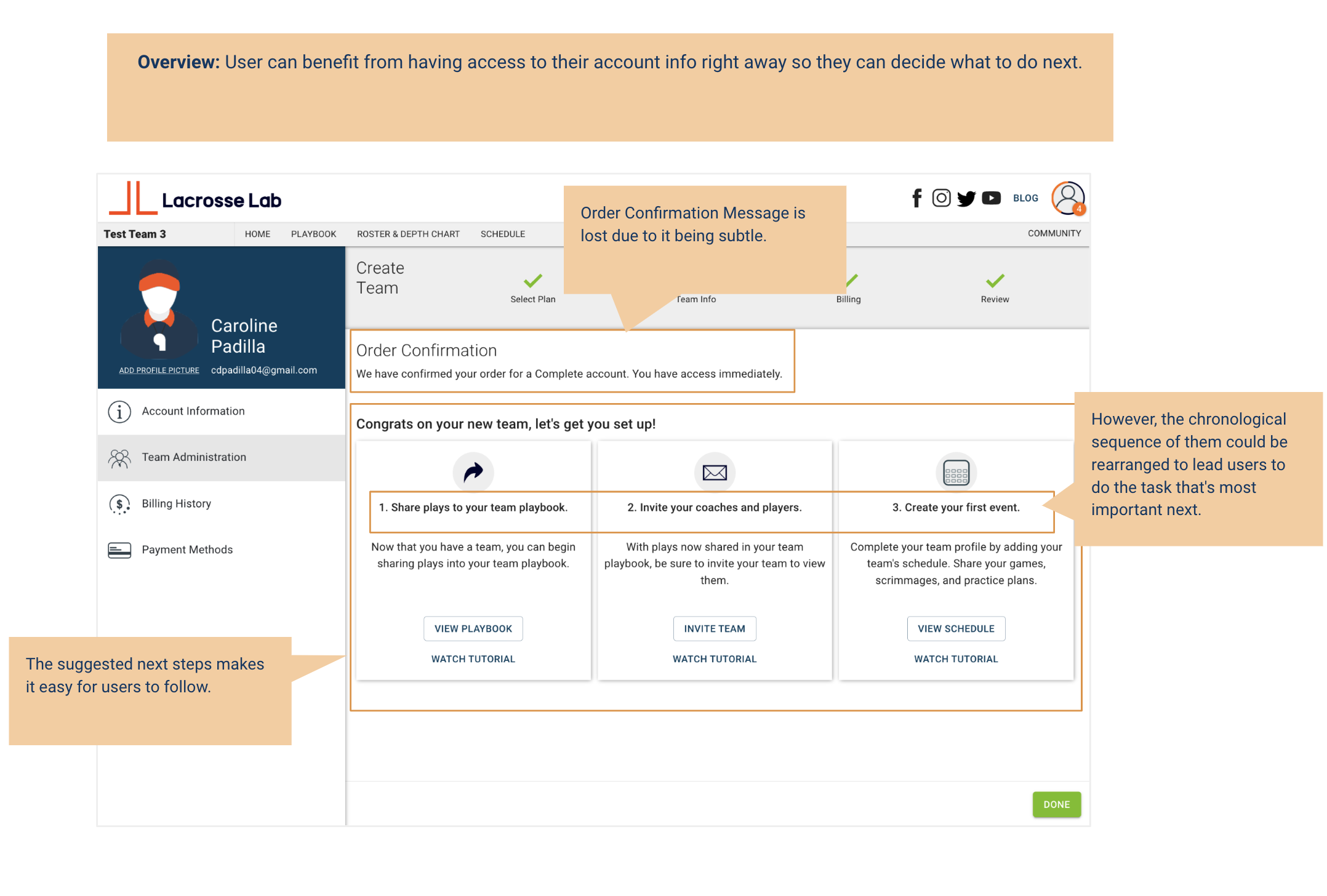
Current Order Confirmation Page
Initial Review Page Design
Initial Order Confirmation Page Design
Account Set Up:
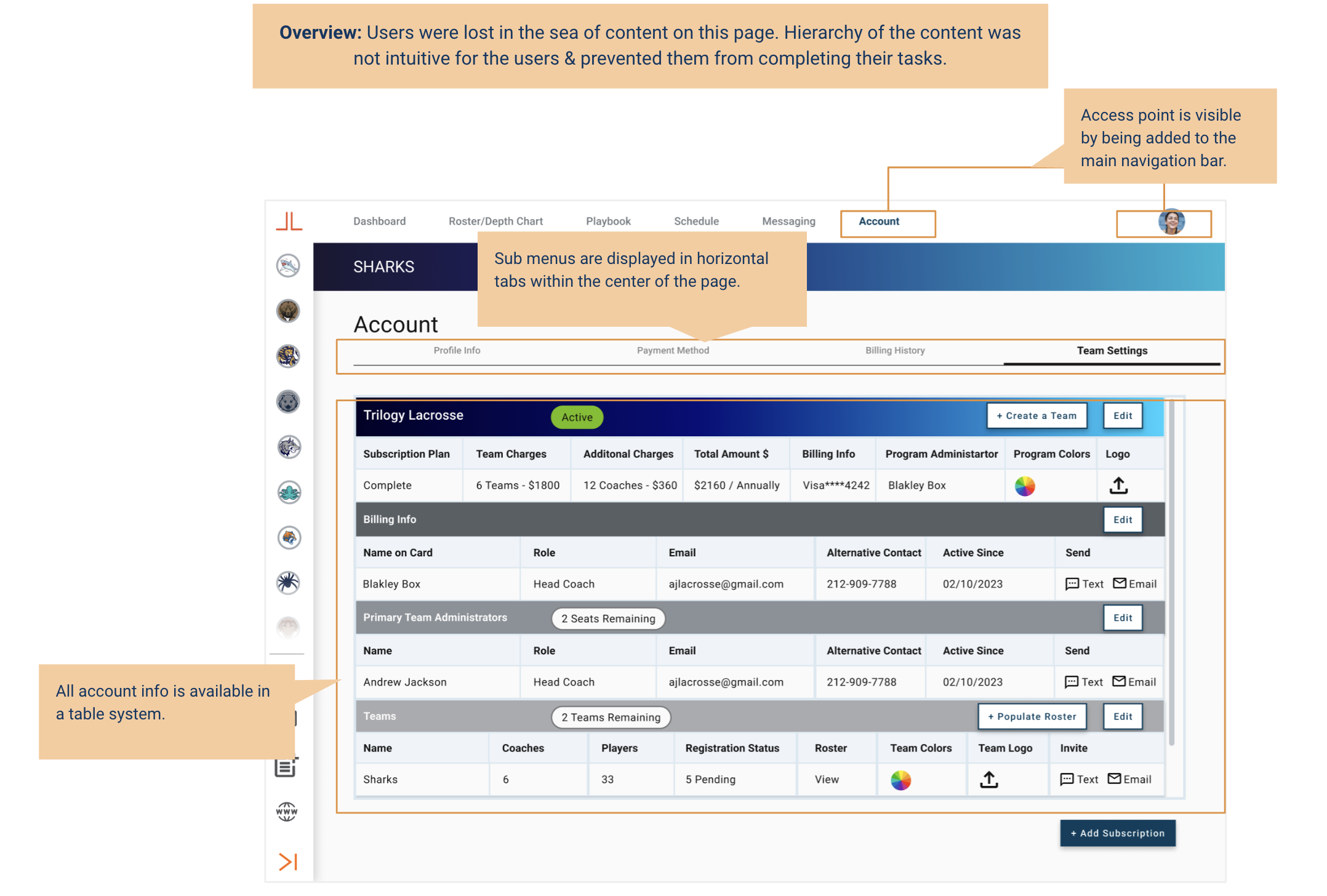
Current Account Page
Initial Account Design
Roster Set Up:
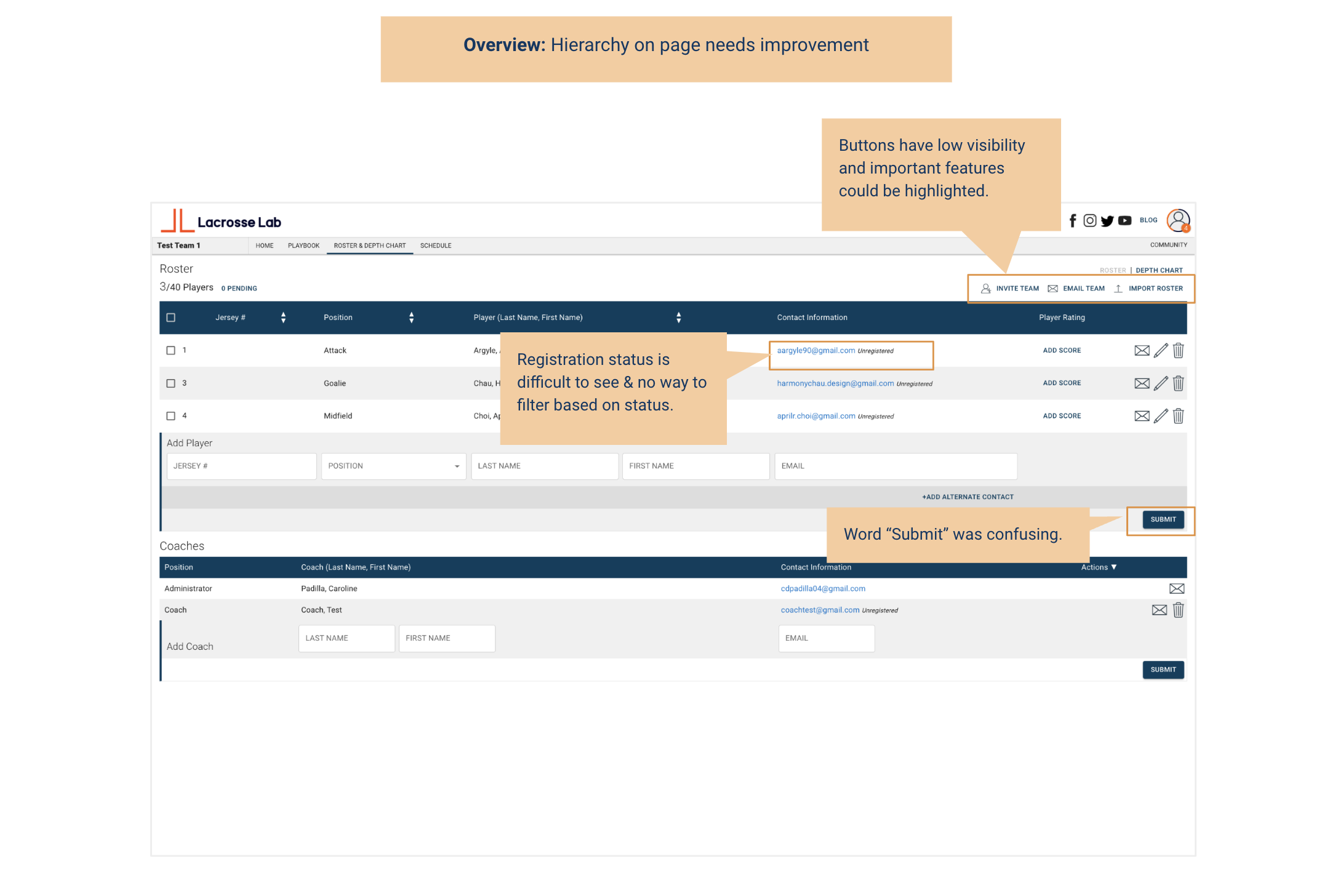
Current Roster Page
Initial Roster Page Design_During Set Up
Initial Roster Page Design_Before Set Up
Initial Roster Page Design_After Set Up
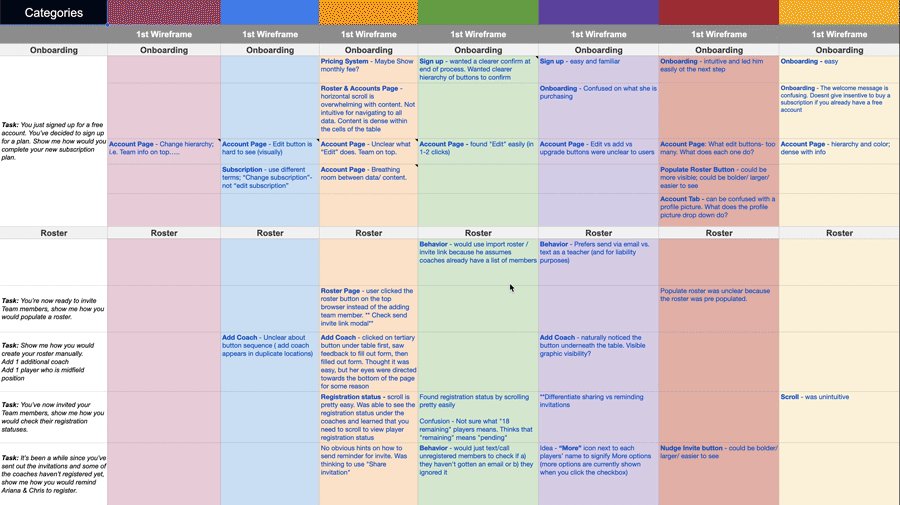
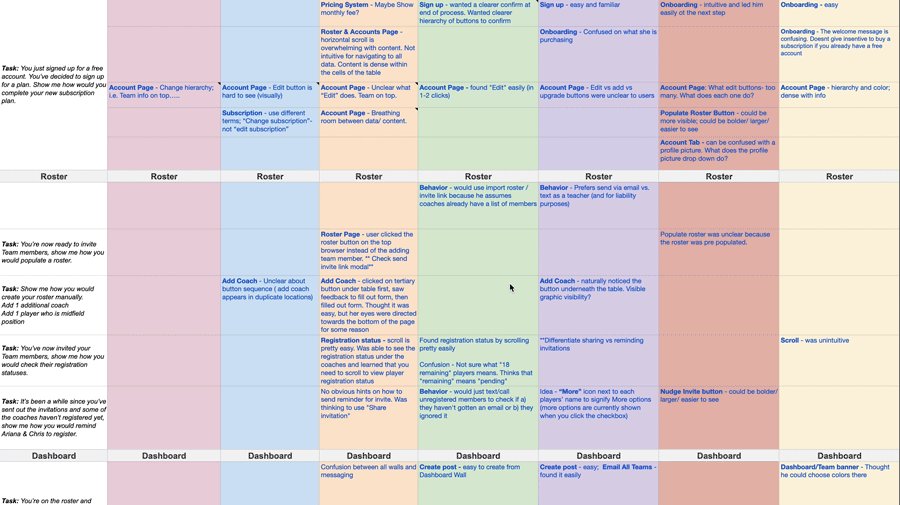
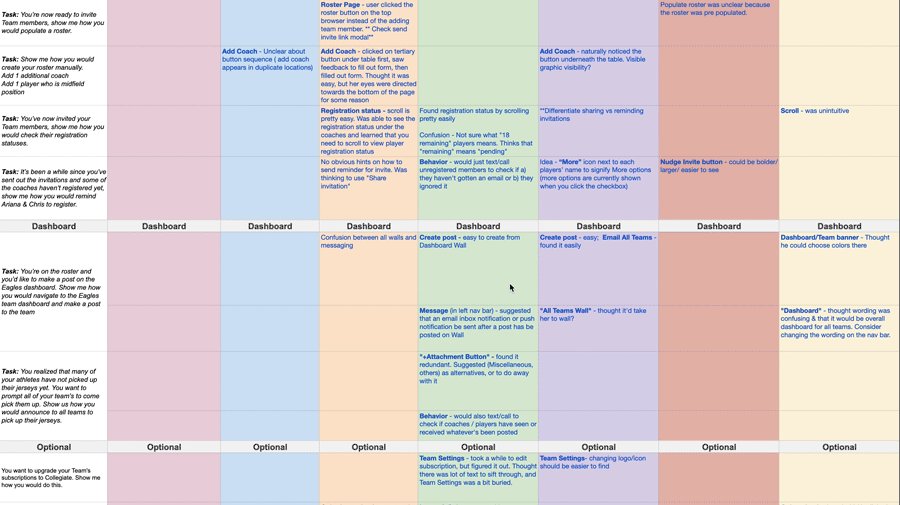
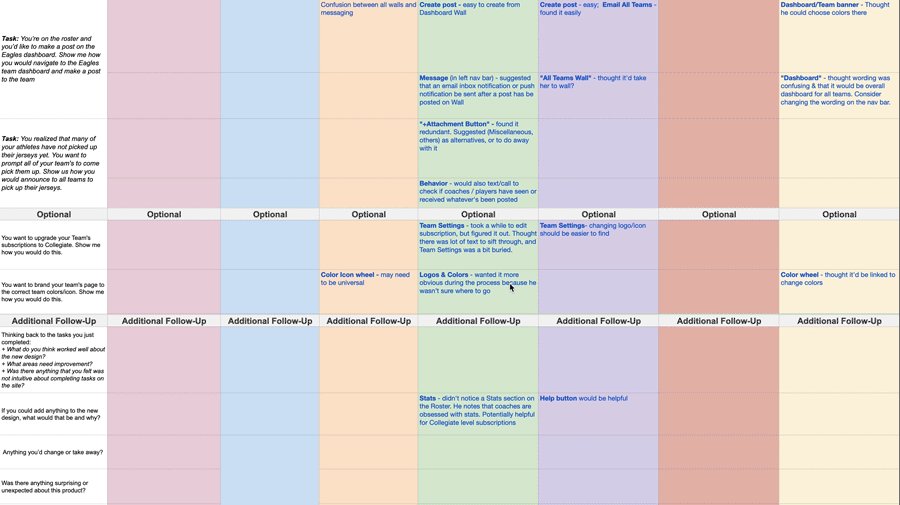
Usability Testing
After analyzing the data collected from our usability testing, we have concluded that our design is headed in the right direction. However, we have identified several challenges that users are facing, which will require additional iterations to address. Overall, the testing results have provided valuable insights that will help us refine our design and deliver a better user experience.
Usability Testing
Usability Testing Synthesis
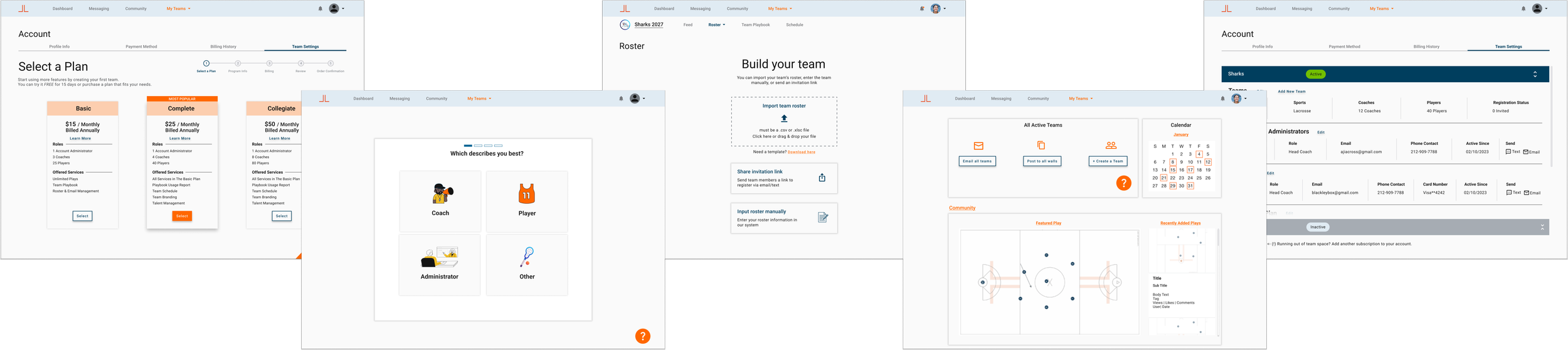
Final Design
We successfully revamped the design approach of the site by dividing the main menus and submenus based on universally used functions and team-specific functions. This approach has proven effective in reducing cognitive overload and establishing a clear hierarchy of functions. The result is a more user-friendly interface that facilitates ease of use and seamless navigation.
Dashboard:
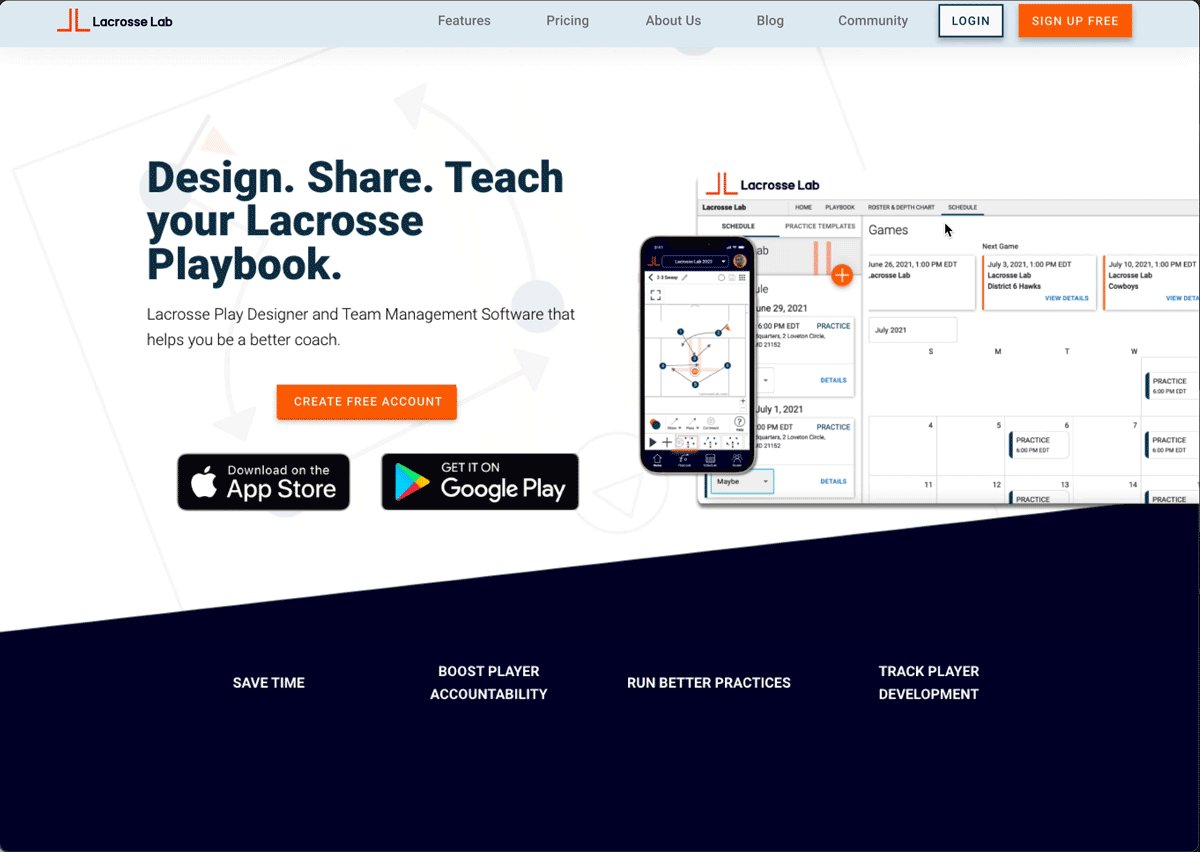
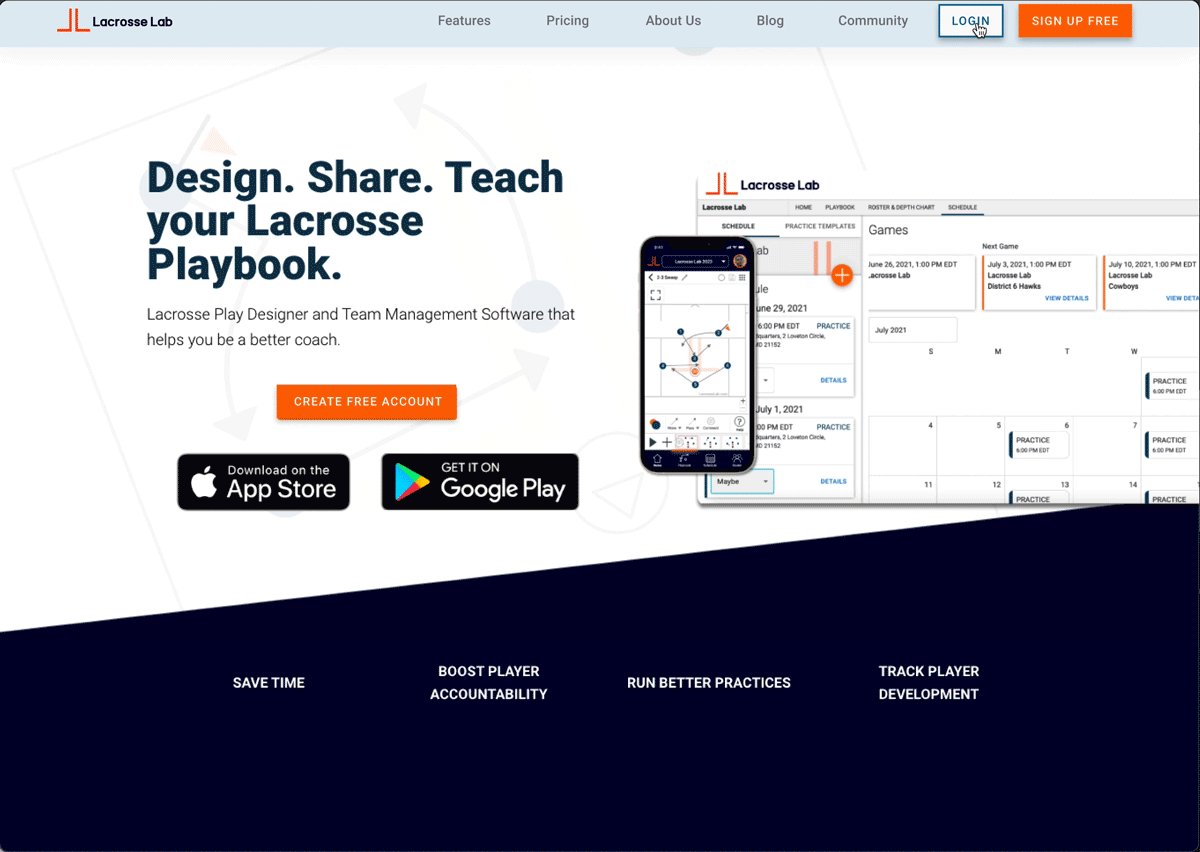
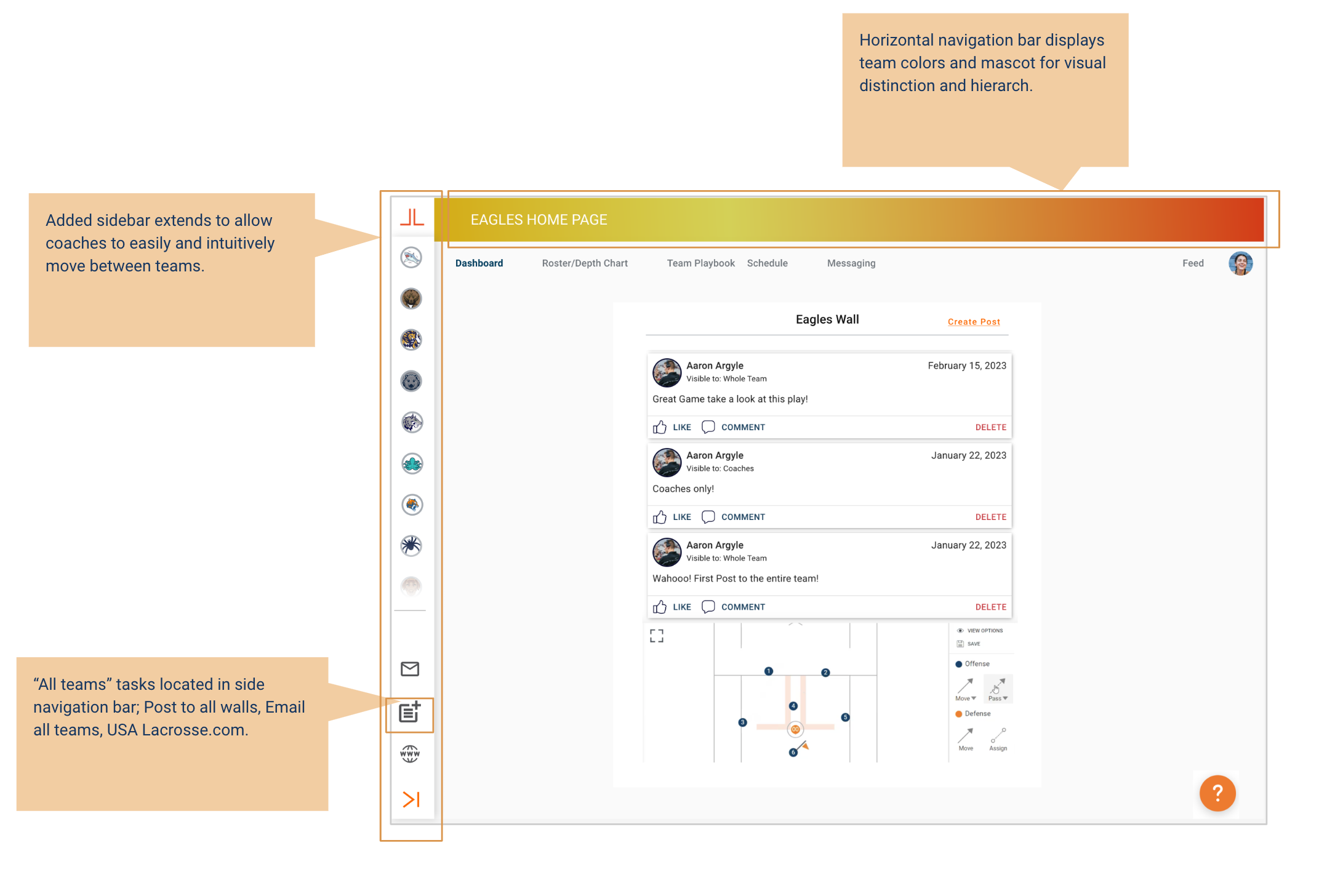
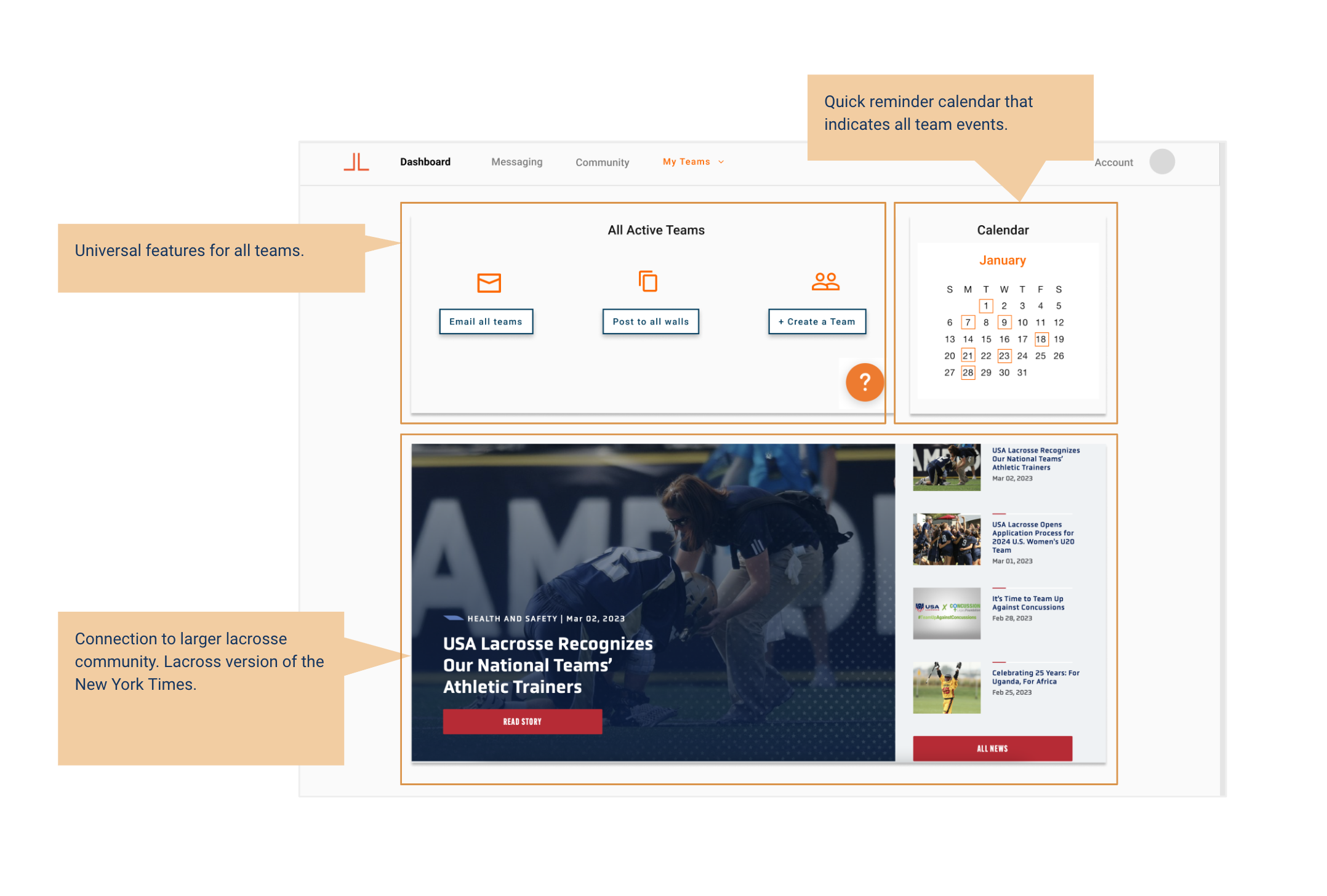
Final Dashboard/Home Page
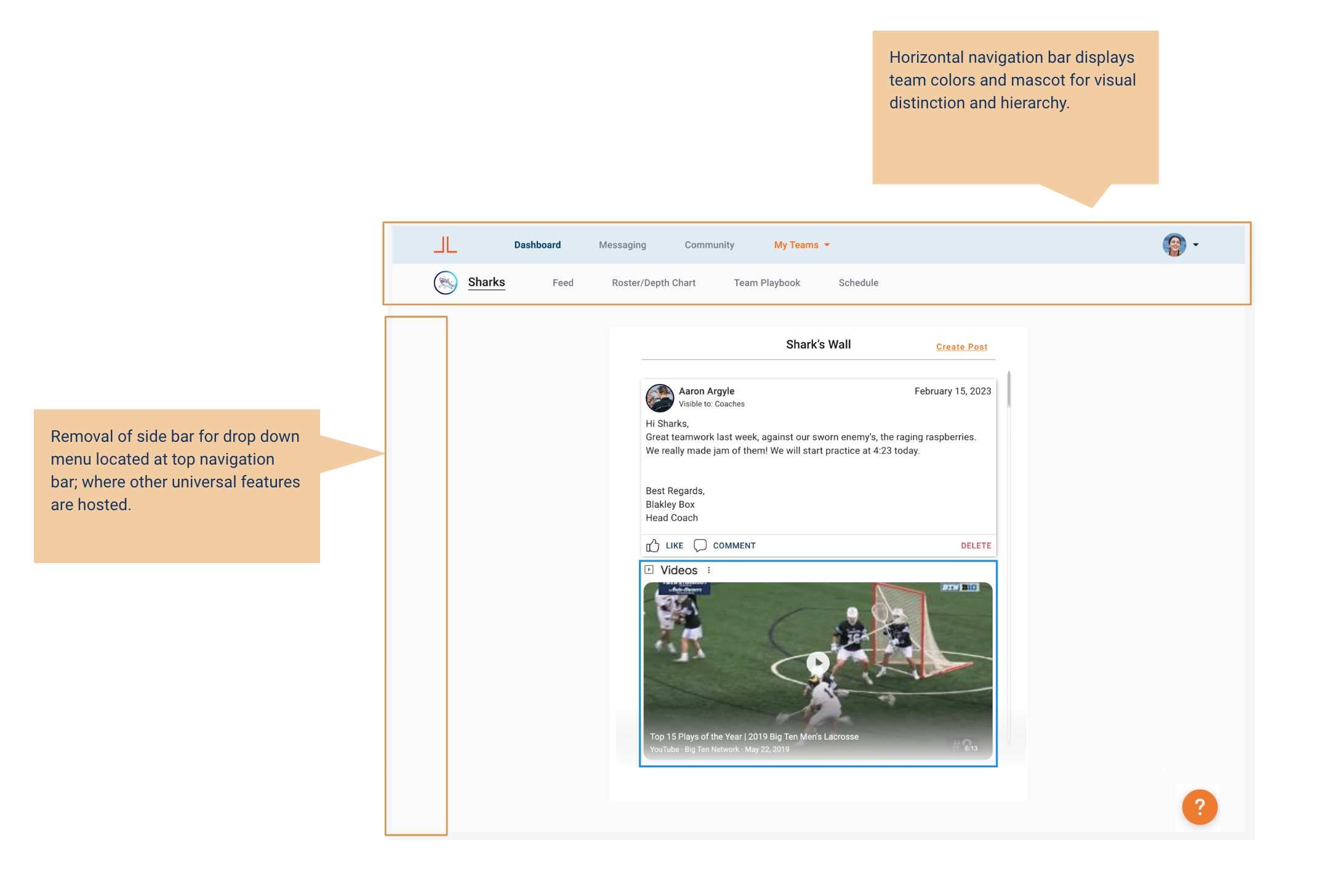
Final Team Dashboard Page
Onboarding (Subscription Flow): Select Subscription Plan - Team Info - Billing Info - Review - Confirm Order
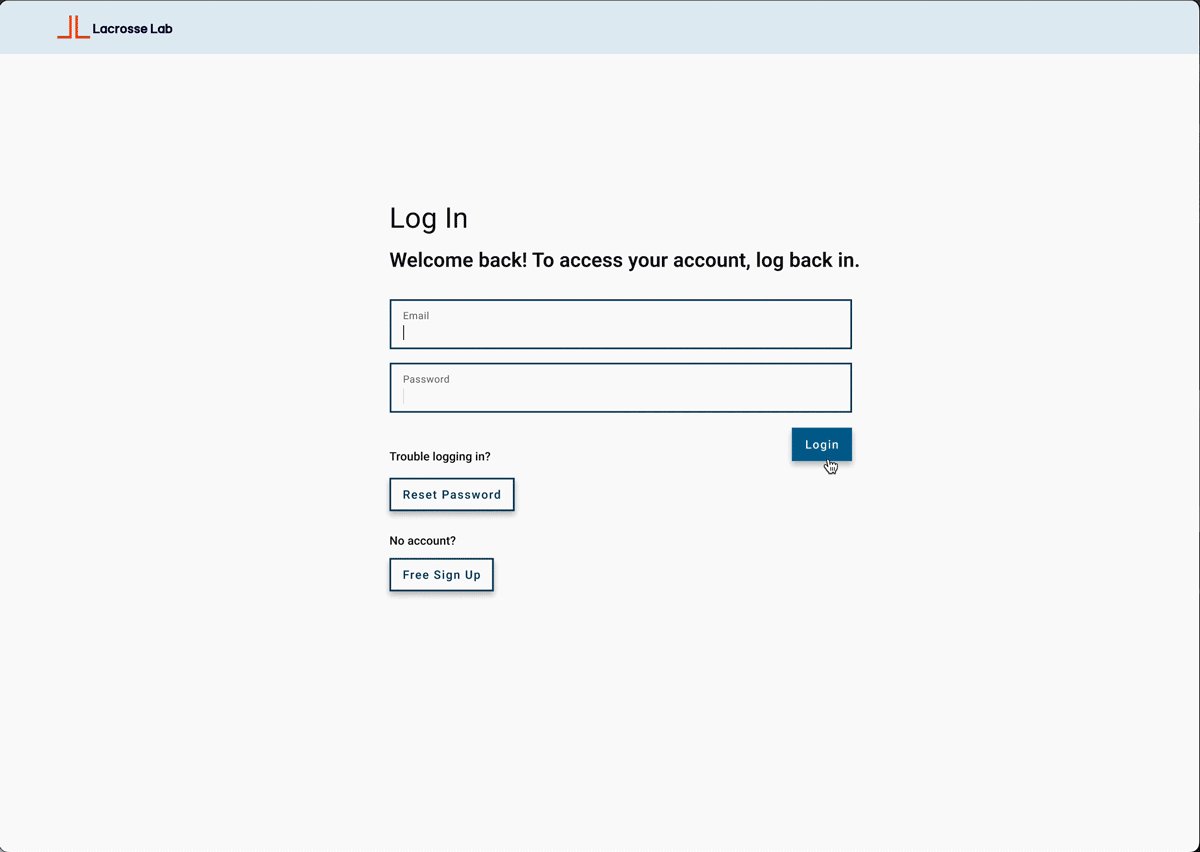
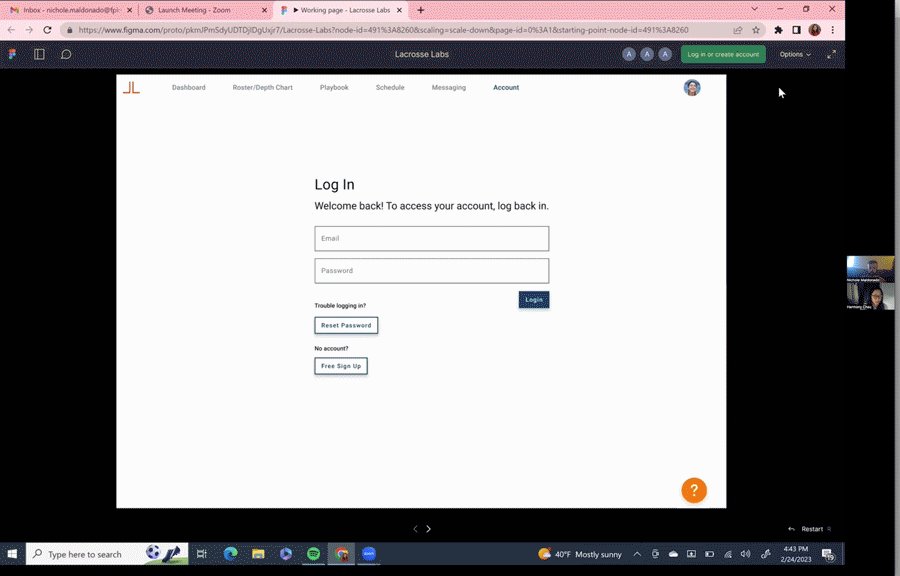
Final Log In Page
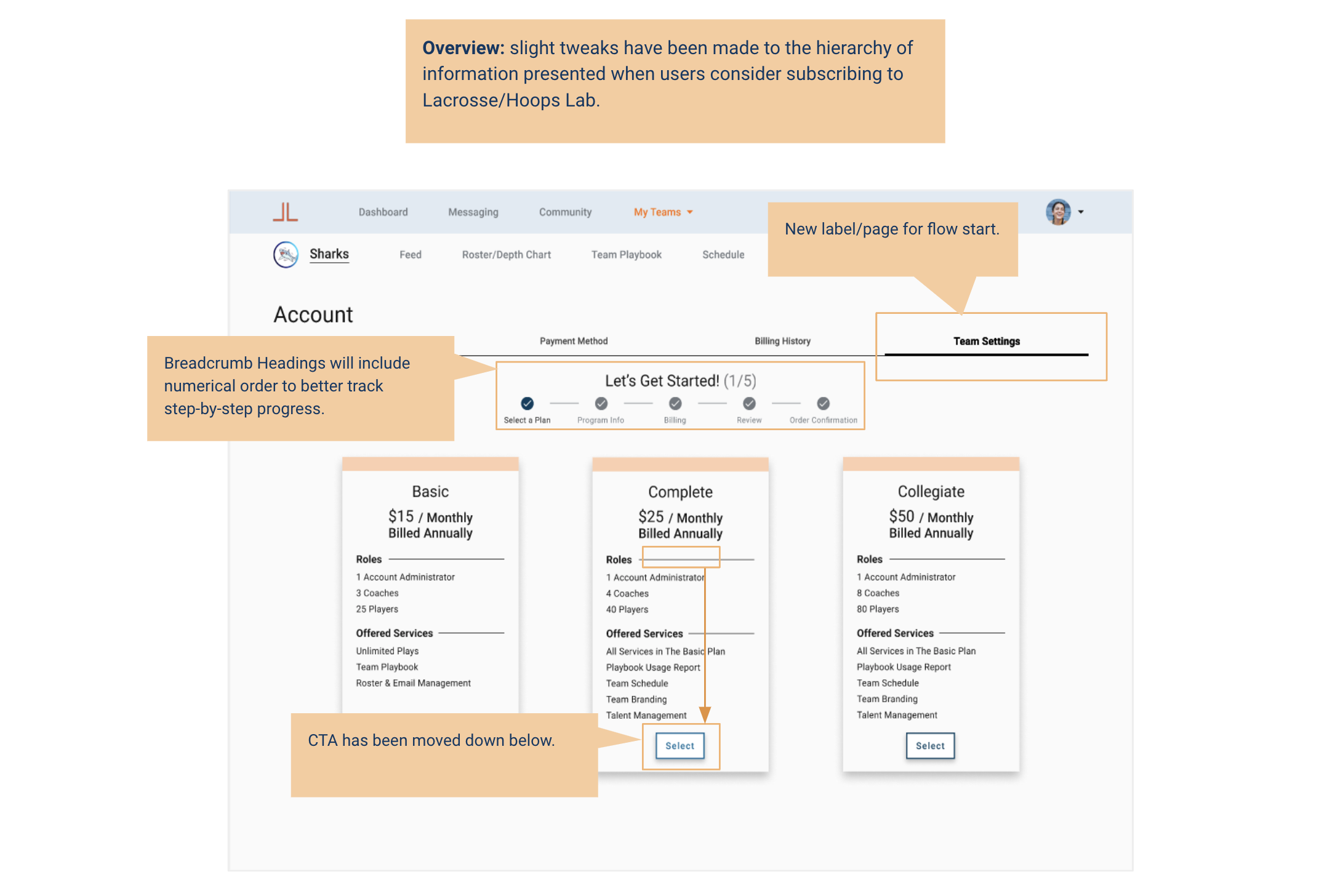
Final Select a Plan Page
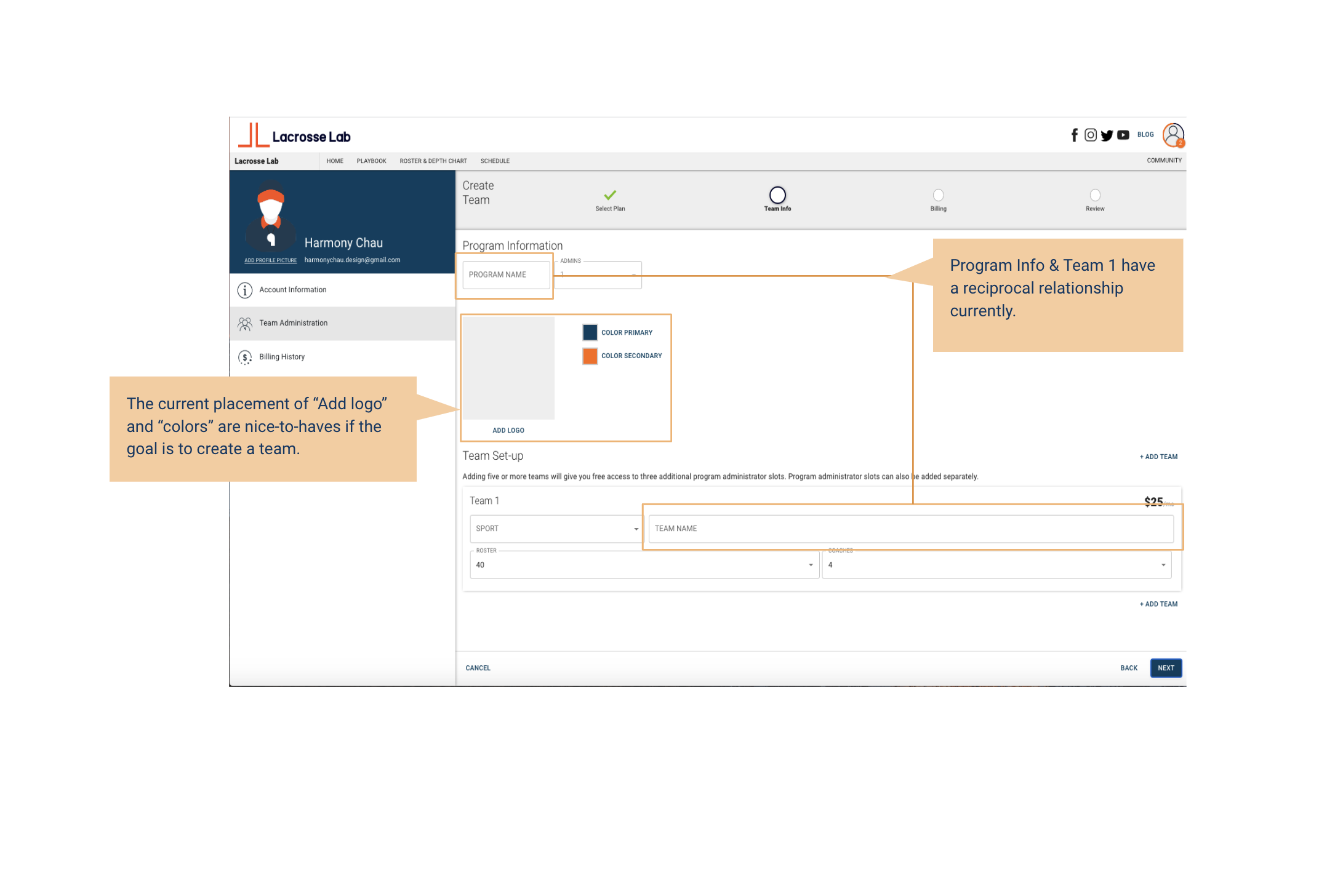
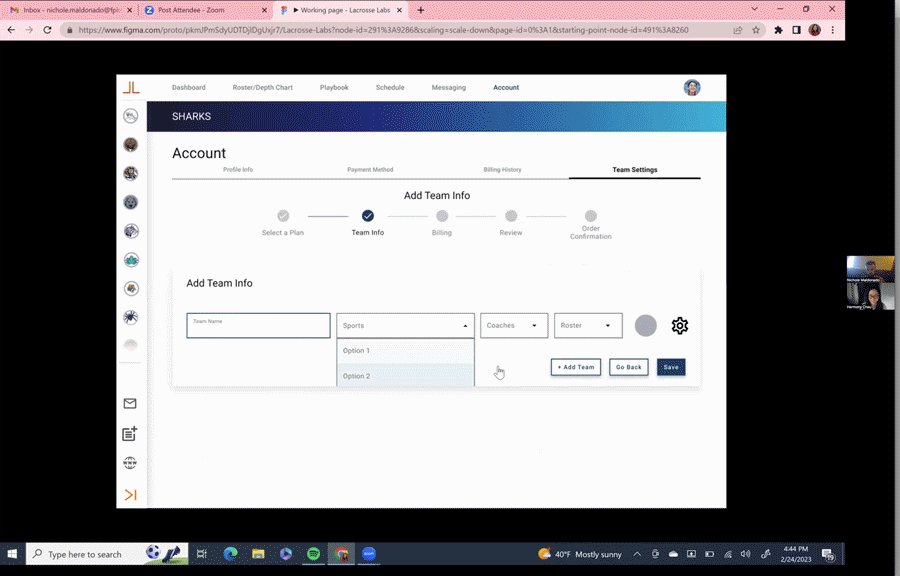
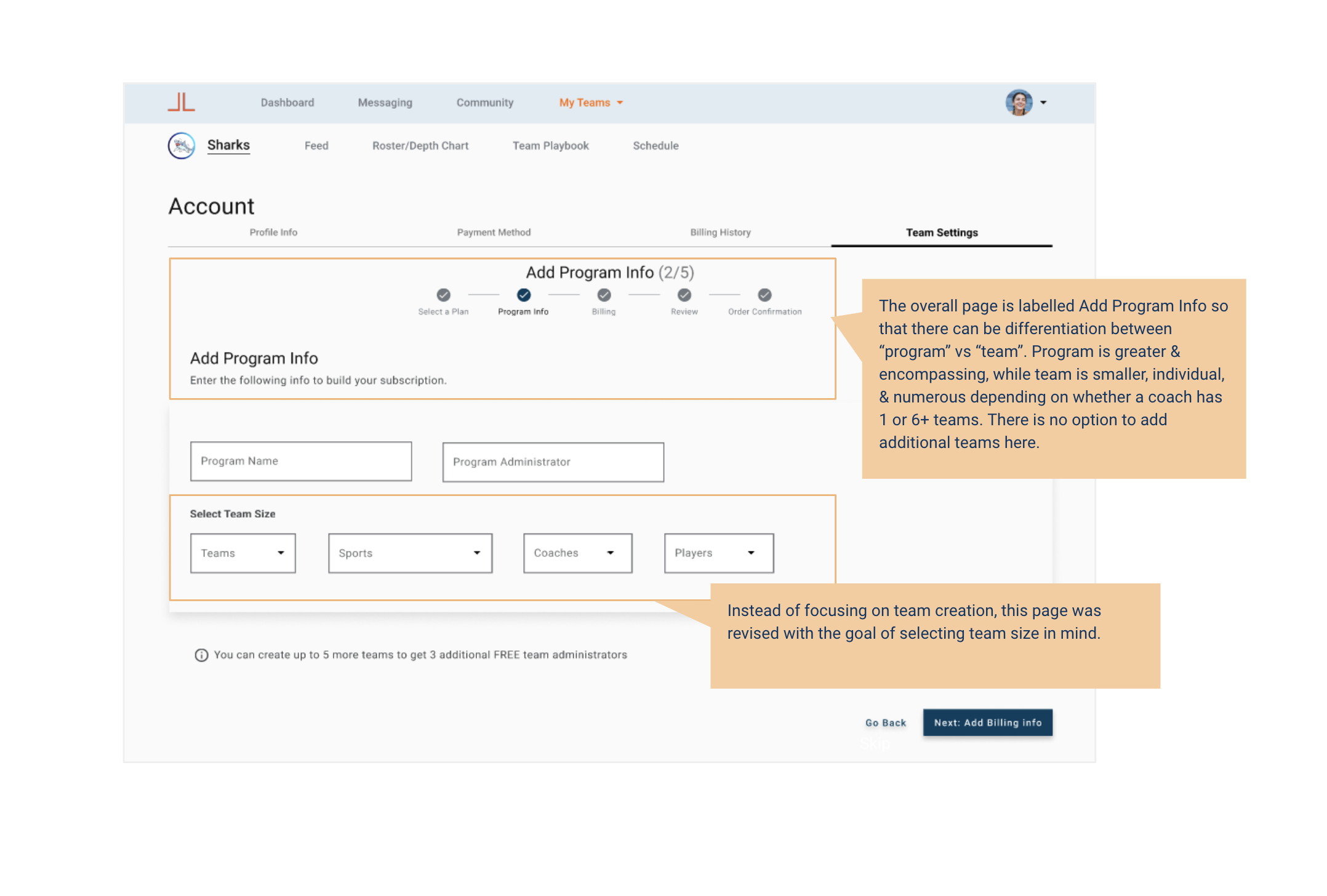
Final Program Info Page
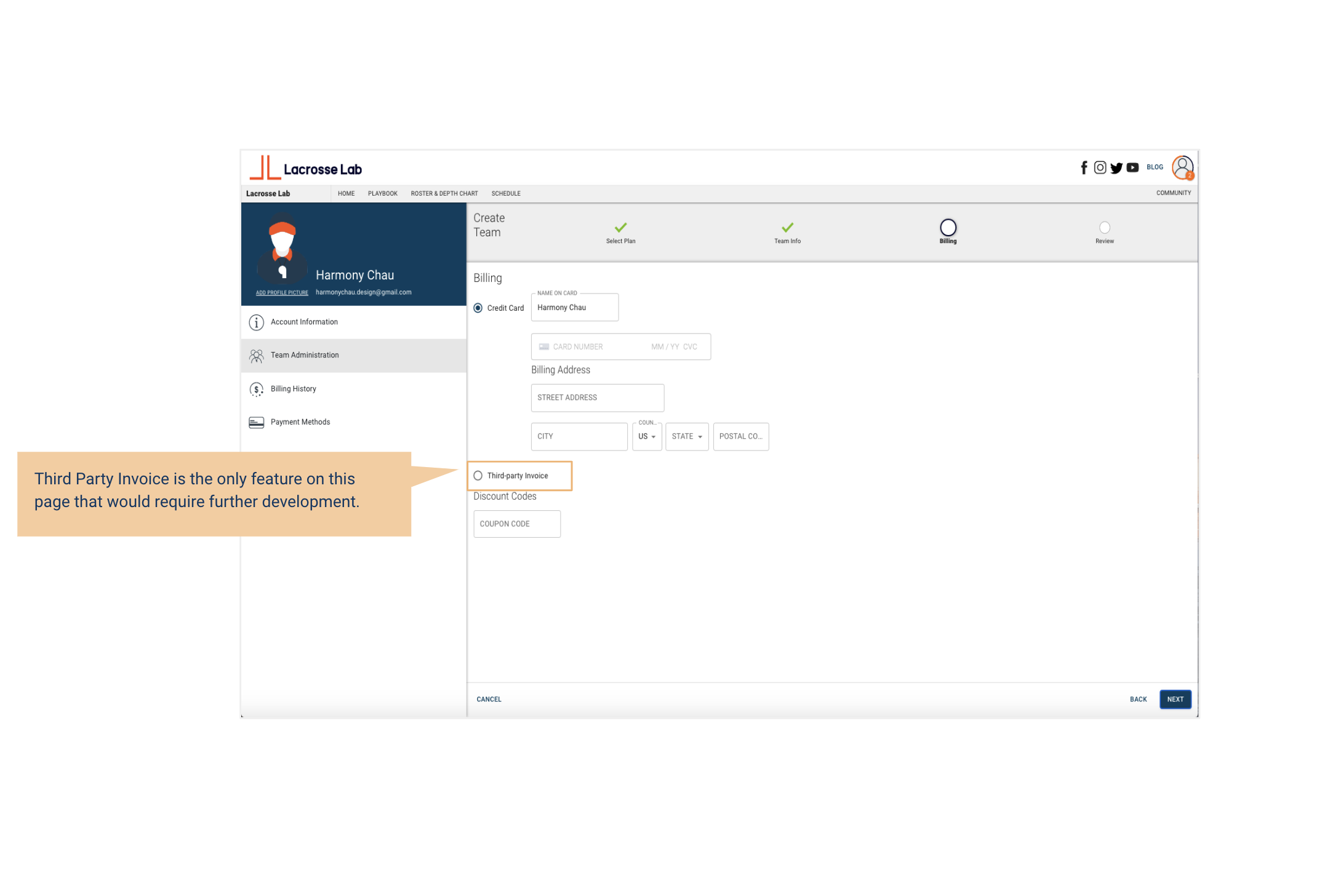
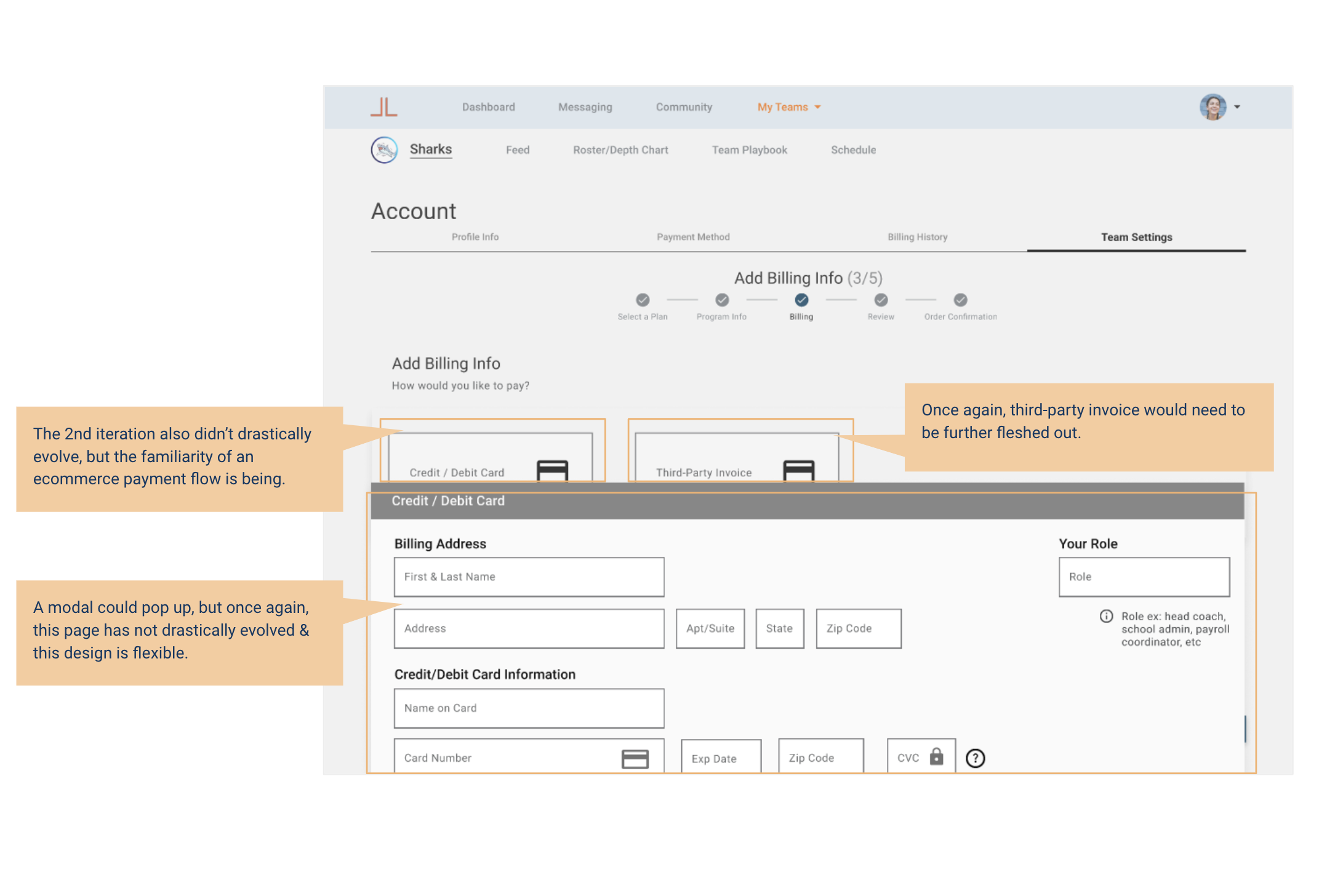
Final Billing Info Page
Final Review Order Page
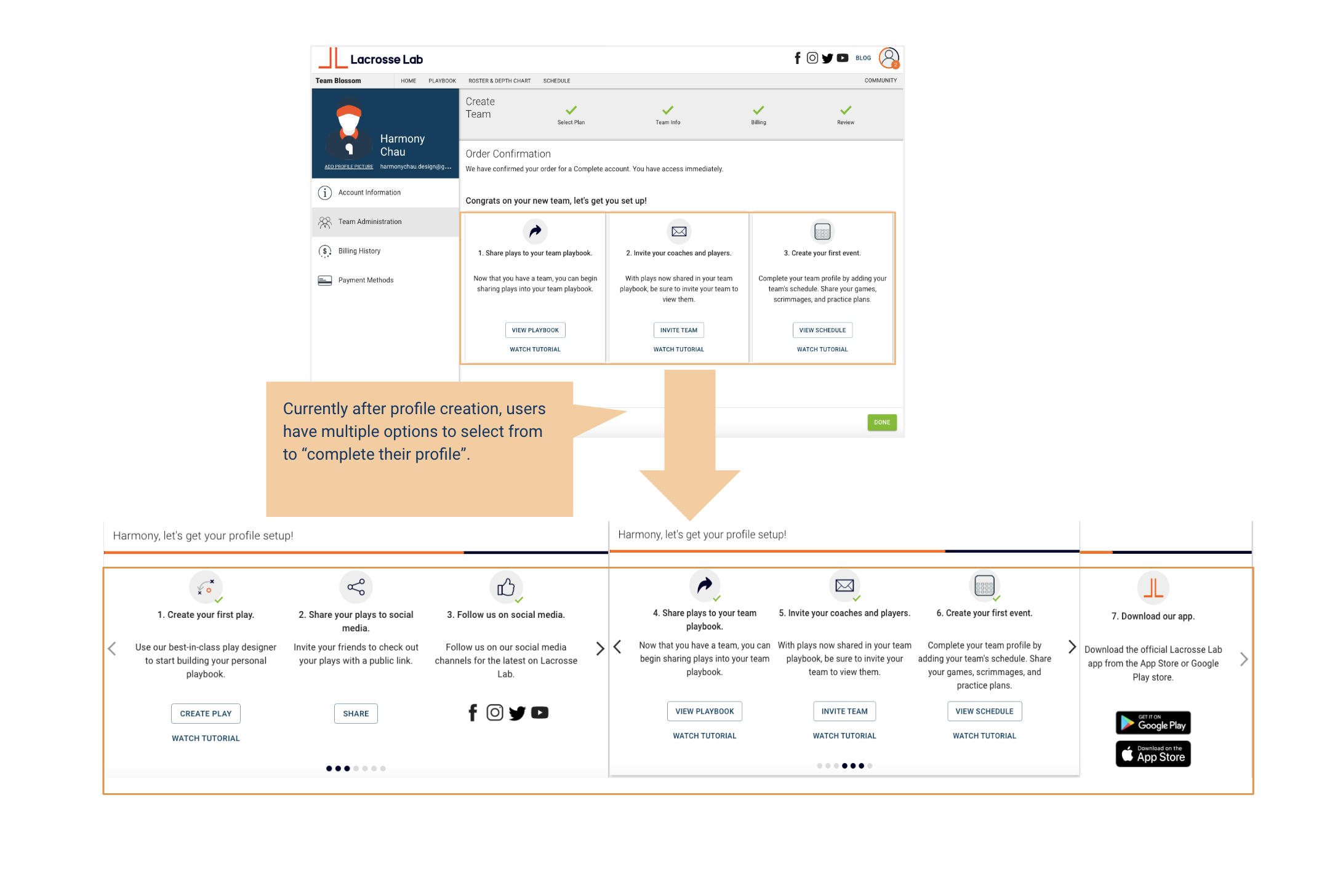
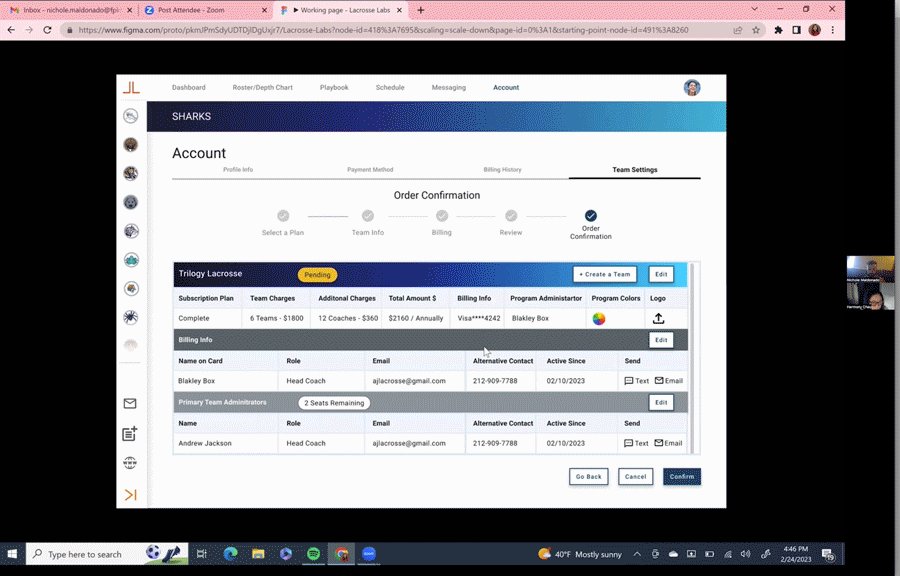
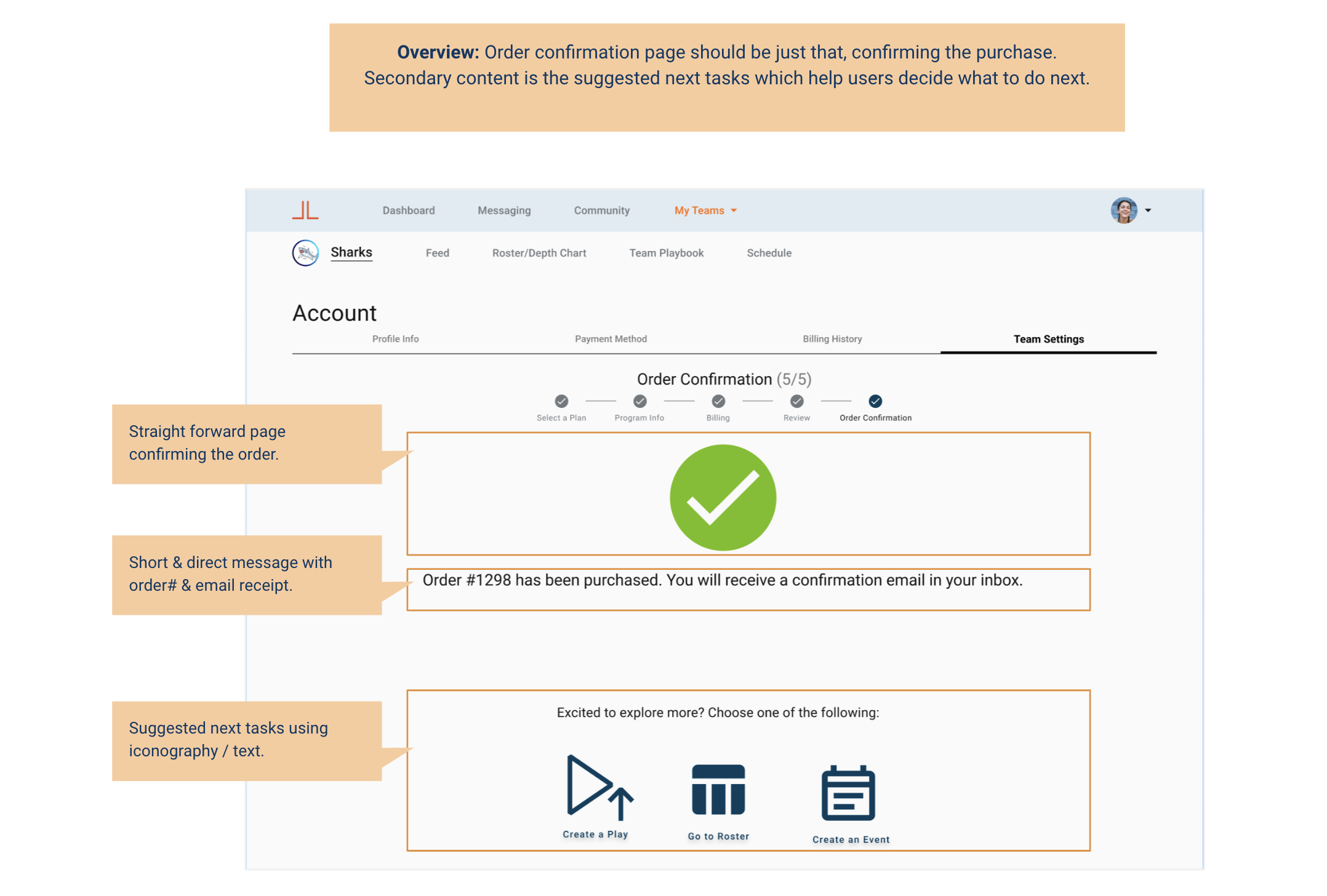
Final Order Confirmation Page
Account Set Up:
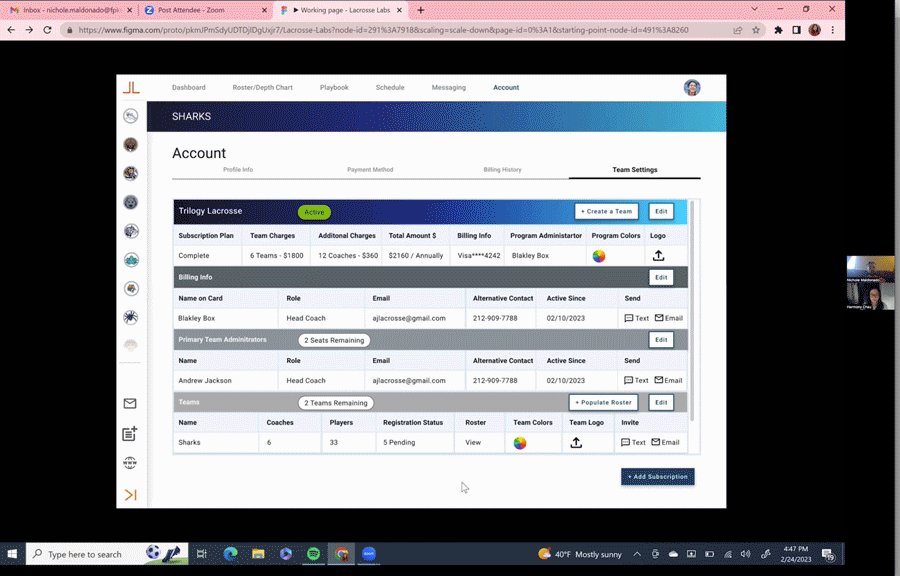
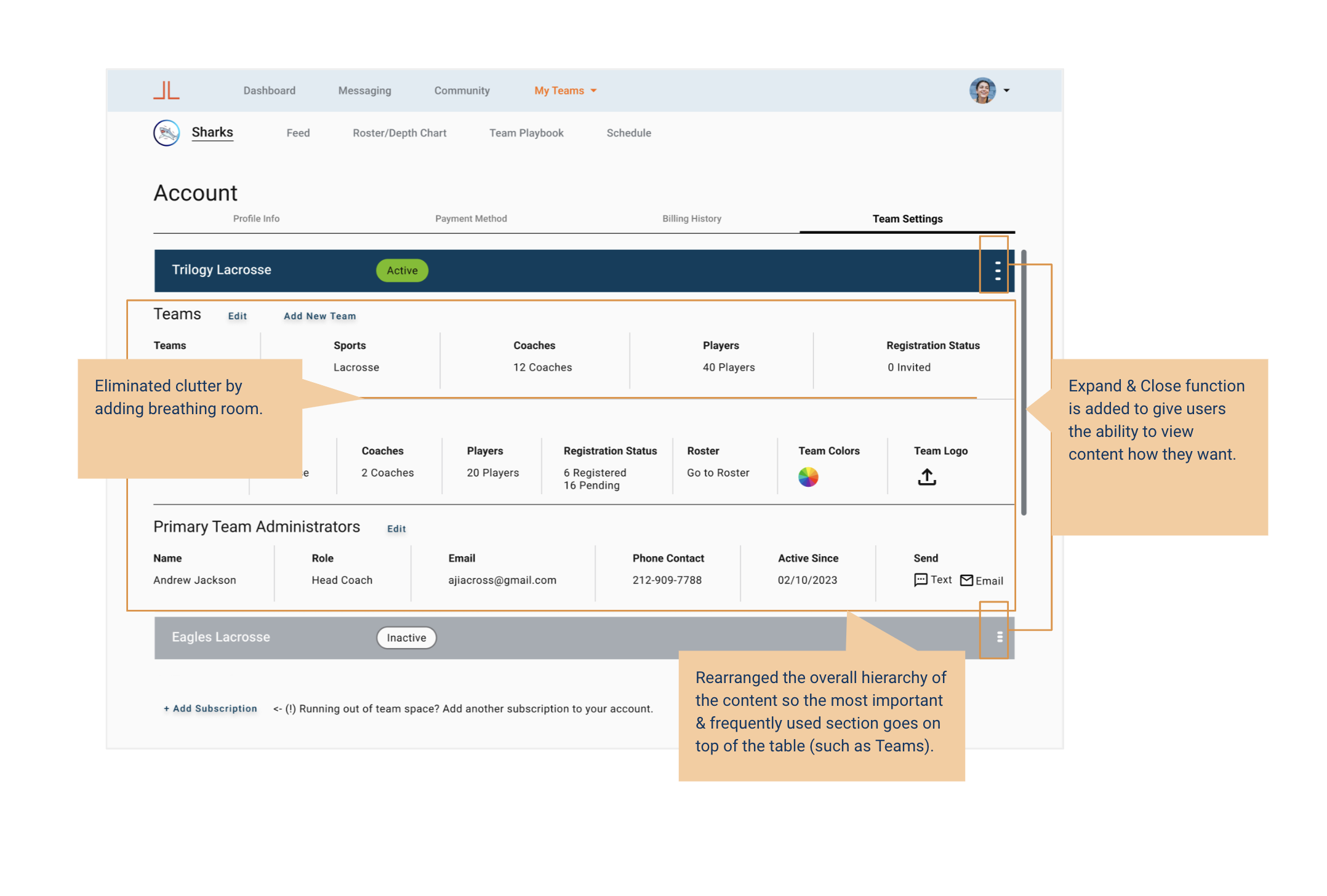
Final Account Set Up Page
Roster Set Up:
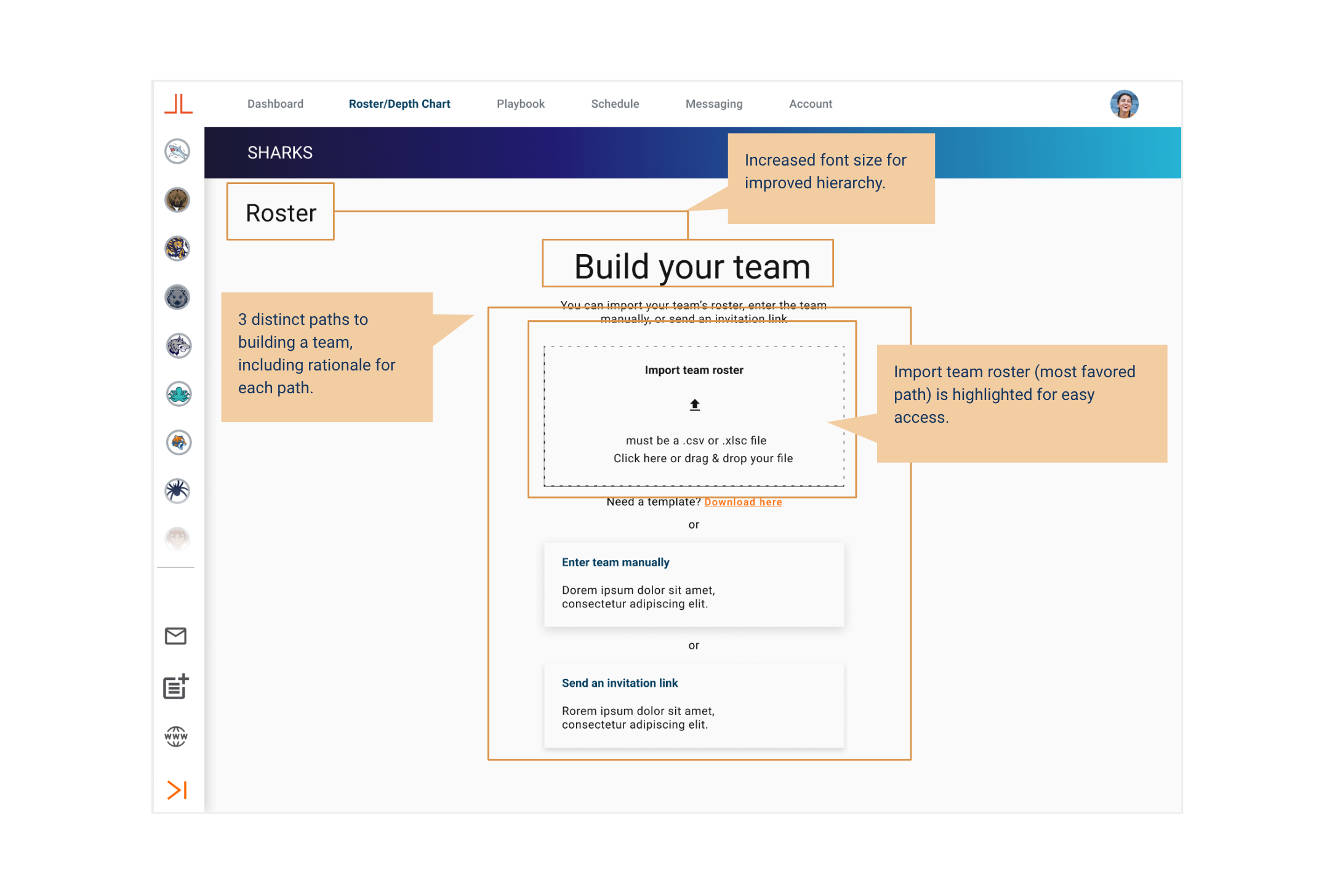
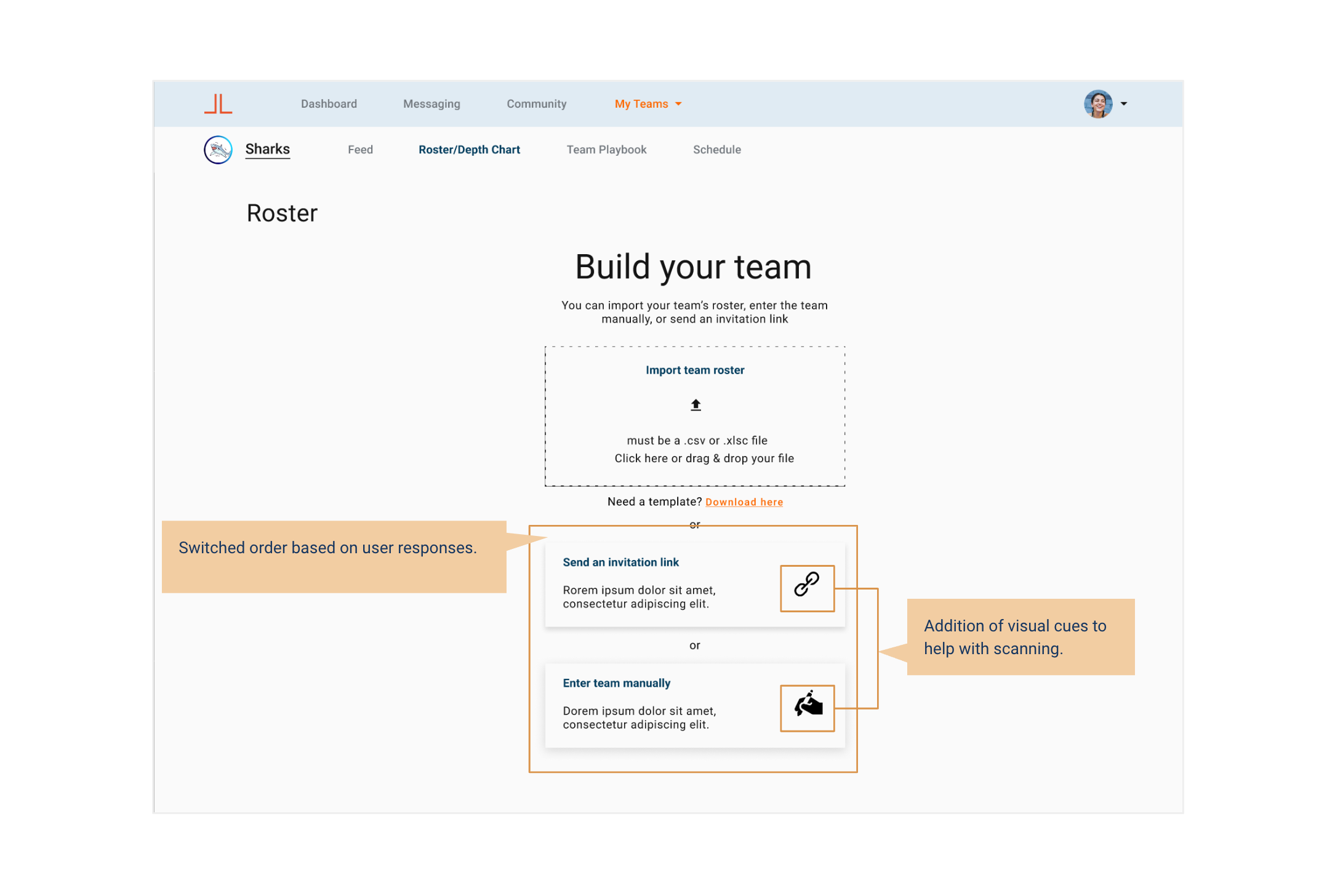
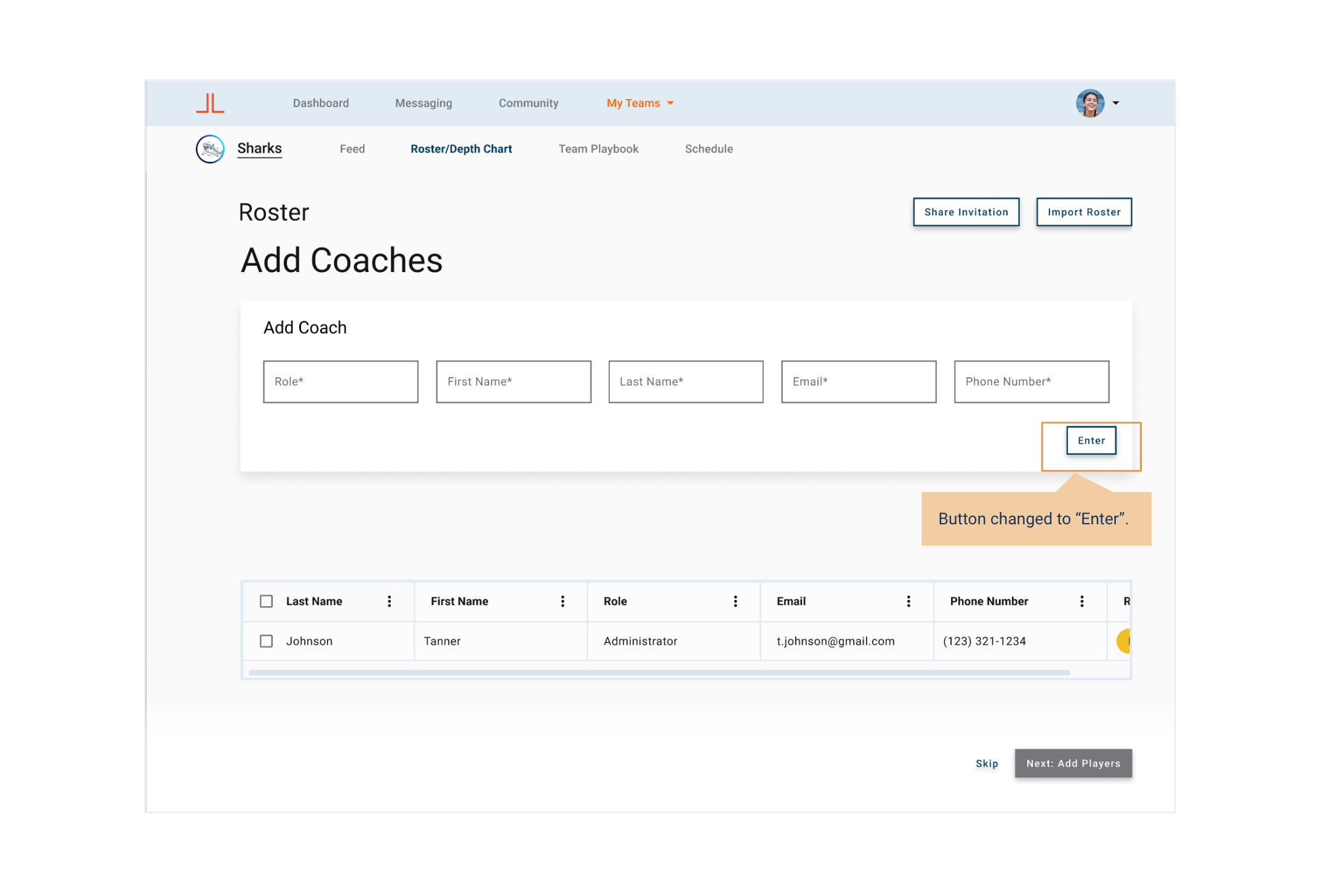
Final Roster Page Design_Before Set Up
Final Roster Page Design_During Set Up
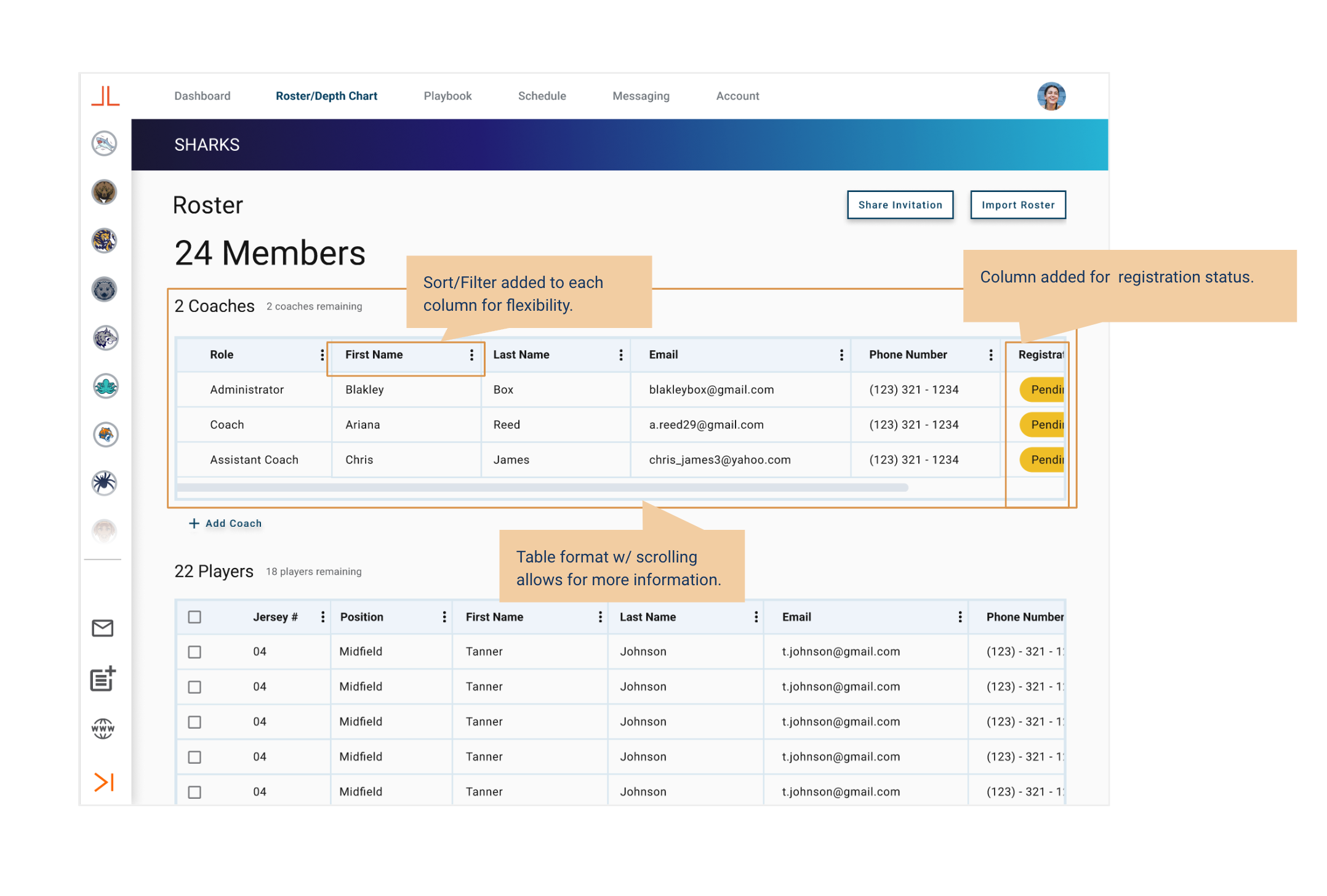
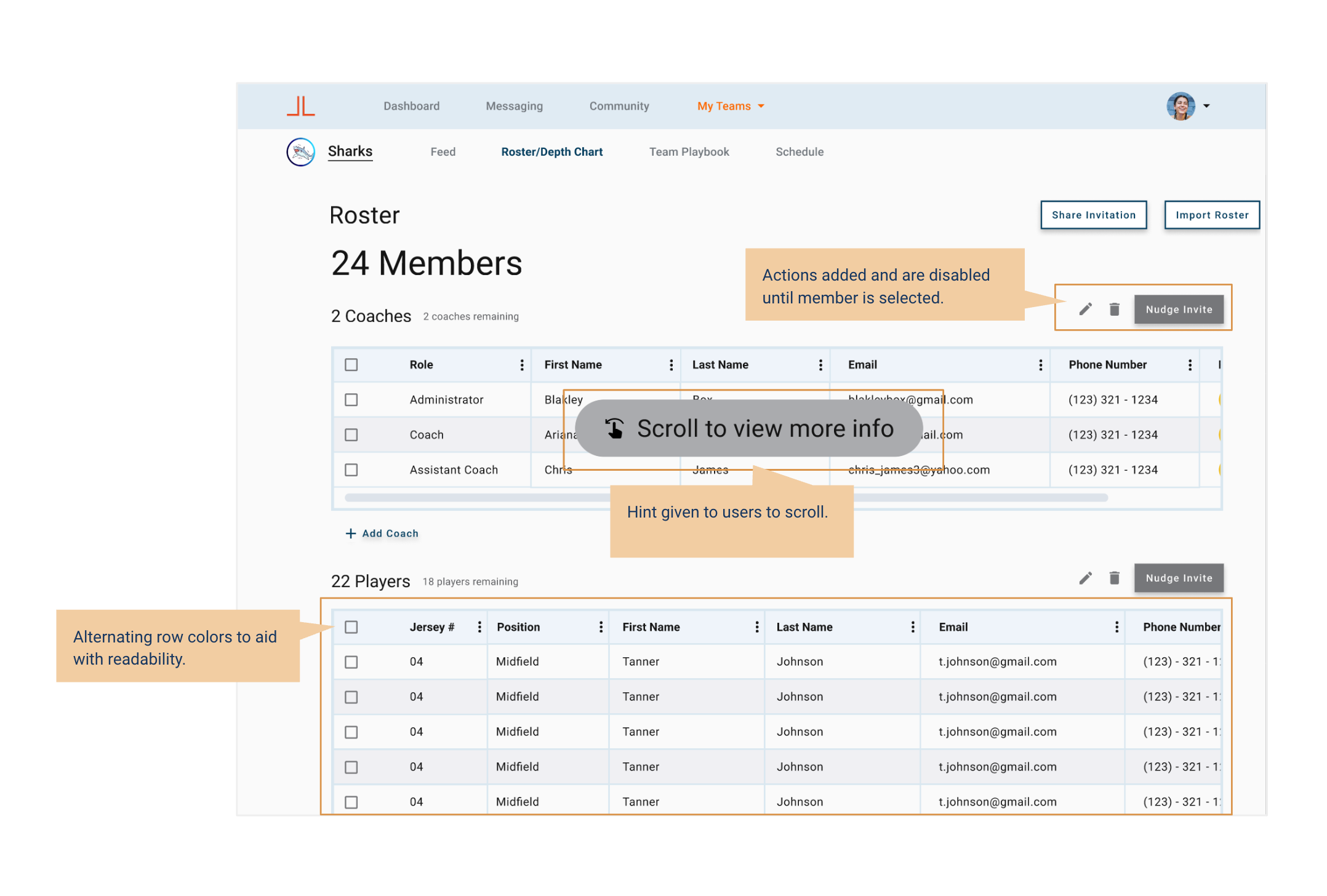
Final Roster Page Design_After Set Up
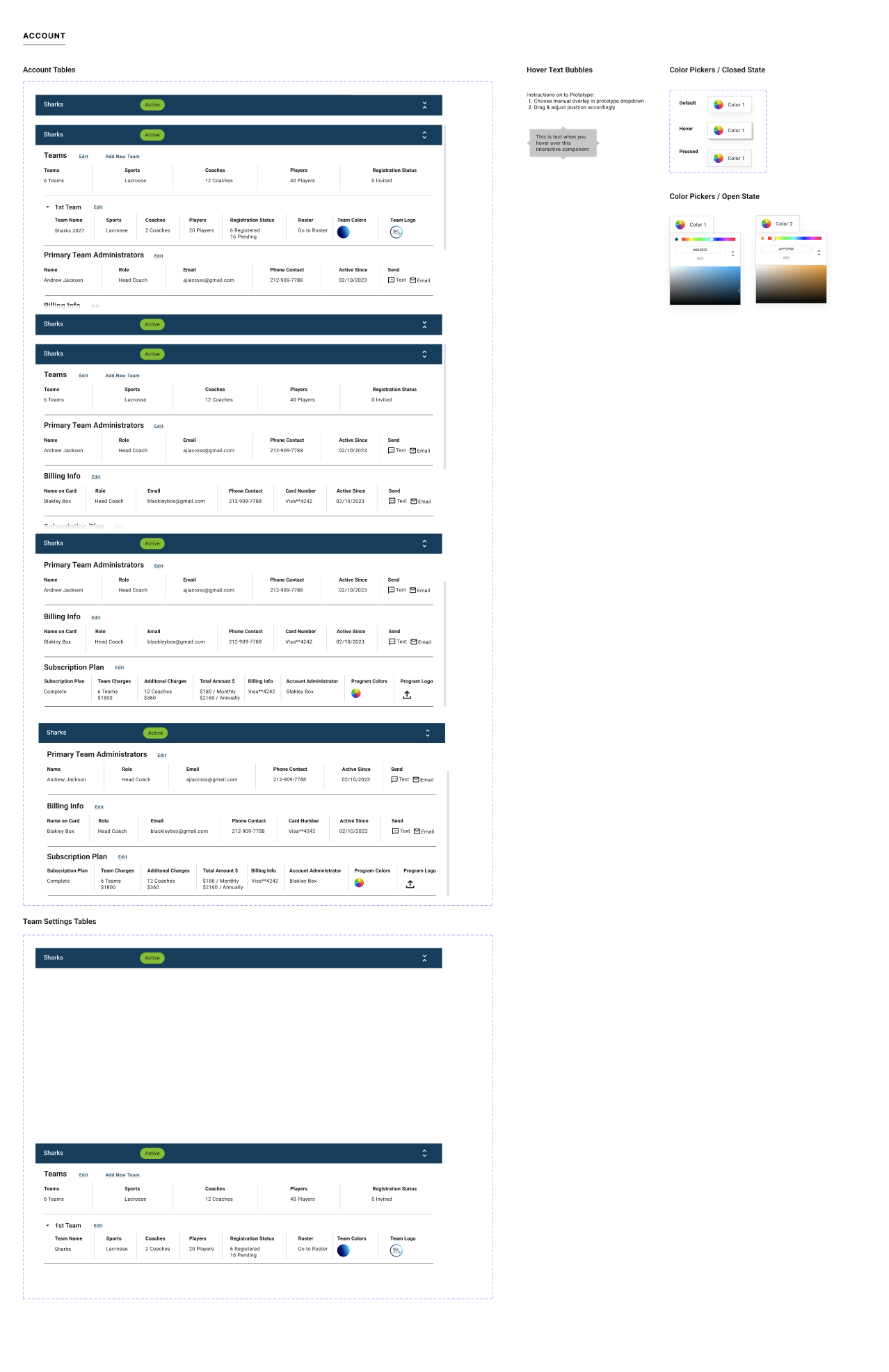
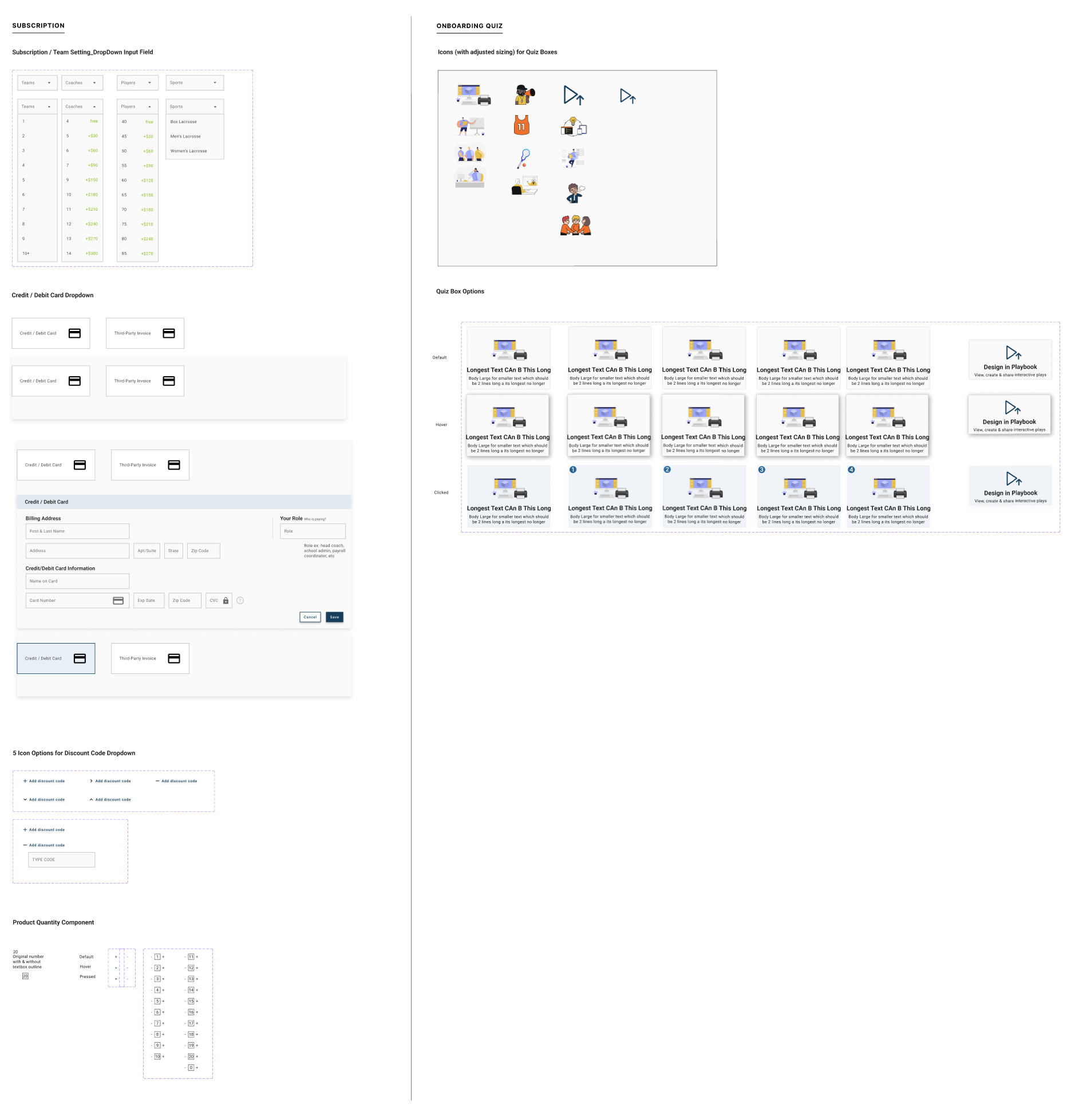
Design System and Branding
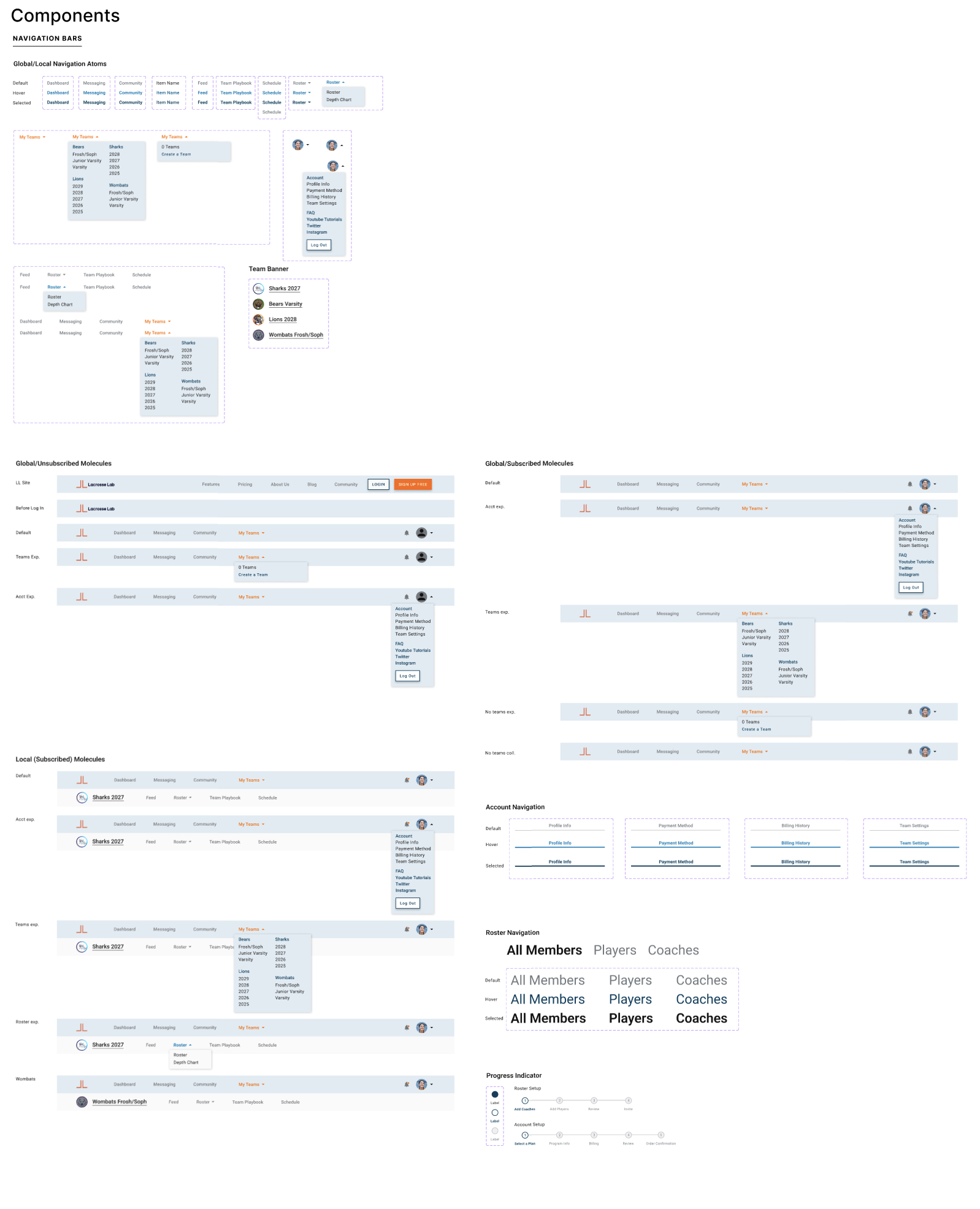
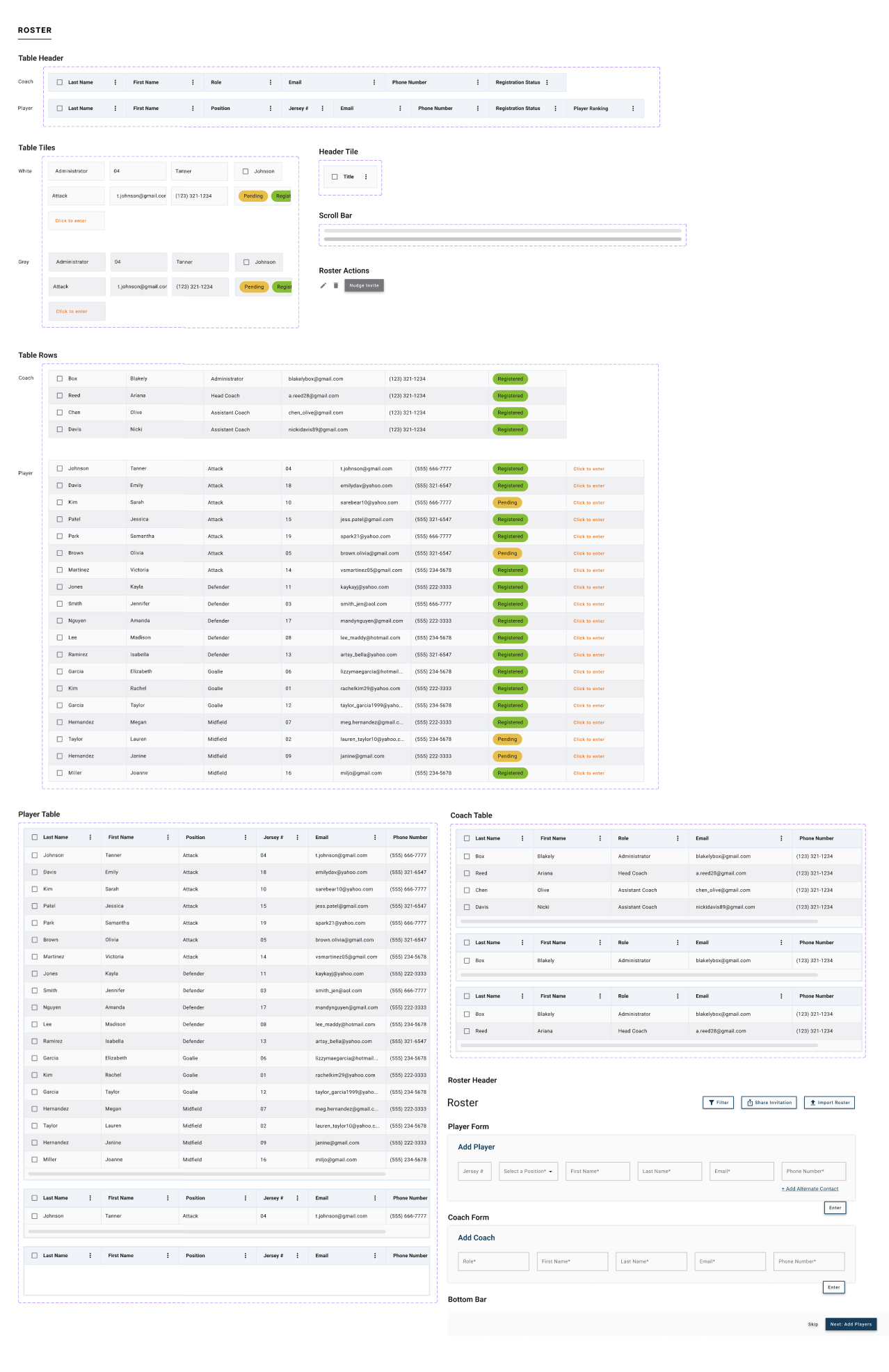
The usability testing and client feedback revealed the need for an update to improve hierarchy, balance, contrast, and consistency. To address these concerns, our team has developed a finalized style guide that emphasizes a consistent and tailored approach to typography, color, iconography, main menu navigation, and the grid system. By following this style guide, we enhanced the user experience and ensure a cohesive visual identity across all pages of the website.
Key Design Principles
Improve usability
Collaborative design decisions made across teams
Use of typography, color, iconography, main menu navigation and the grid system
Customizable design system
My Role and Responsibilities
As a Lead UX Designer, I led -
Building design processes
Designing wireframes
Prototyping
Developing and implementing style guide system
Designing client presentation
Lead UX Designer working with -
Project Manager
UX Researcher
UX Designer
Project Timeline
25 Weeks
In addition, I participated in -
Initial research
User Interviews
Data analysis and synthesis
User testing